Contextual Links
Use when
- The user wants to change the configuration of an object conveniently and without losing context
- For example in a standard Drupal 7 site changing the configuration of a block requires the user click a minimum of three links and then navigate back to the original object.
Example for Contextual Links

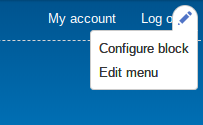
Show a small drop-down with links on hovering the object. The links in the drop-down point to pages where operations on this object can be performed. The drop-down only shows operations applicable to the object and the context. After performing the operation, the user will be returned to the original context.
Contextual links are designed for use in the front-end. The frond-end theme must take care of the visual relation between the object and its contextual links.
Usage
Best used on objects like blocks, nodes, views and menus that have a few frequently used tasks such as "edit", "add" and "configure". Other objects in the front-facing part of Drupal may also benefit from Contextual Links.
Recommendations
- Keep the task link text short; preferably 1, 2 to 3 words.
- Avoid similar labels such as "Edit menu" and "Edit menu links"
- Minimize the number of tasks; use max 6.
- Avoid using only 1 task.
- Works well in combination with the overlay.
API
Providing module-defined contextual links: Drupal 8
Problem it solves
Allows users to edit an object and return to where they were, rather than navigating to a configuration page and then navigating back.
Help improve this page
You can:
- Log in, click Edit, and edit this page
- Log in, click Discuss, update the Page status value, and suggest an improvement
- Log in and create a Documentation issue with your suggestion
 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.









