 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.The @font-your-face module provides an administrative interface for browsing and applying web fonts from a variety of sources for use with Themes.
The following documentation was written to explain how to configure and install @font-your-face as part of a Community Media installation. The existing @font-your-face Documentation by sreynen contains extra useful information.
As some fonts and font APIs cost money, we recommend only using the Google Fonts API.
Enabling @font-your-face
- Navigate to Administer > Modules.
- In the @font-your-face block enable these modules:

- Scroll to the bottom of the page and click Save Configuration.
Enable Fonts
- Navigate to Administer > Appearance and click @font-your-face tab.
- To find a font, search by name or filter by subset. US English fonts are generally in the Latin subset.
- Click Enable underneath a chosen font to add it to your site.
- Click Apply in the top right to see your enabled fonts.
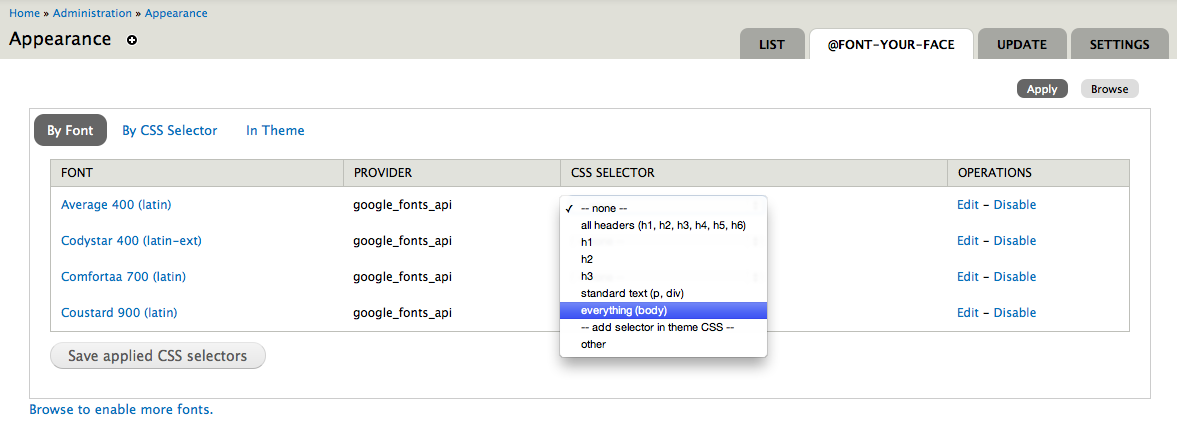
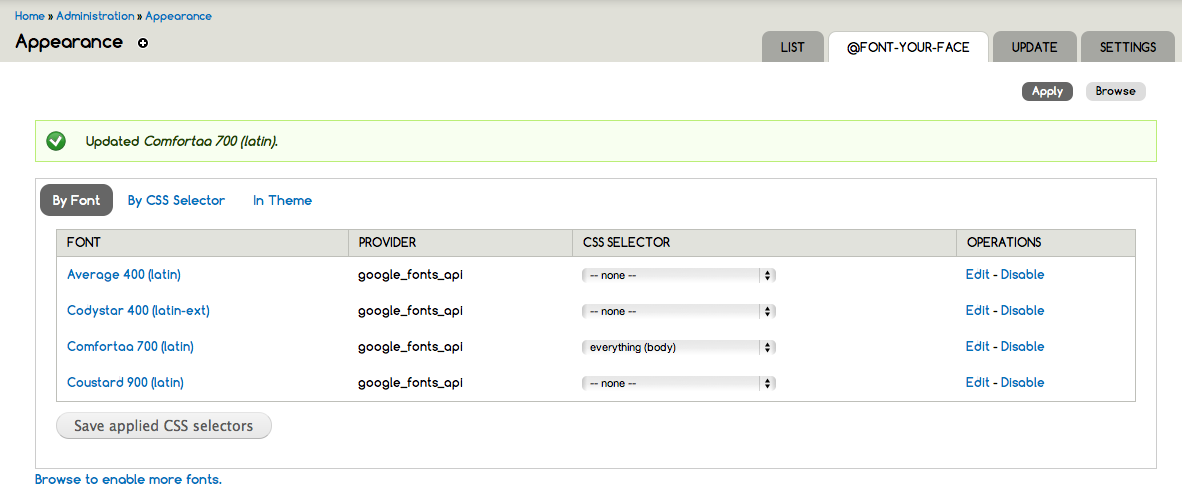
- Use the CSS Selector drop-down menu for each font to choose where you can use it in your theme.
- Select everything (body) to use a font everywhere - this means you will not be able to use any other fonts.

- Click Save Applied CSS Selectors to save changes. If you have selected everything (body) all of the onscreen text will now be rendered in this font:

Local Fonts
@font-your-face also enables adding local fonts, which can add unique flavors to your site.
There is detailed documentation on adding local fonts in the existing @font-your-face Documentation.
To add your own local fonts:
- Navigate to Administration > Modules and check the Local Font module and Save.
- Add your own local font. Navigate to Administration > Configuration > User Interface > @font-your-face settings and click on the Import Local Font tab.
- Browse to the appropriate font.
- Enable the font as described above.
| Attachment | Size |
|---|---|
| font-your-face_submodules_to_enable.png | 126.42 KB |
| font-your-face_CSS_selector.png | 73.48 KB |
| font-your-face_CSS_everything.png | 64.14 KB |











Comments
Some thoughts
@font-your-face is pretty useful module for web designers and themers who may wish to use custom typefaces in their sites. It does precisely what it reports itself as: provides an administrative interface for browsing and applying web fonts (using CSS @font-face, supported in popular browsers) from a variety of sources. It's remarkably easy to use as well. I didn't encounter any issues during installation, there was adequate documentation on doing most tasks, and the interface displayed was clean but extensive. The only issue I found worth mentioning is that there were only a few sources users of this module could use web fonts from (Google Webfonts, Typekit, Font Squirrel, etc.), although even that was more than enough for most purposes.