 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.Also see the image below. This was found in Chrome (windows, chrome version 23.0.1271.97)
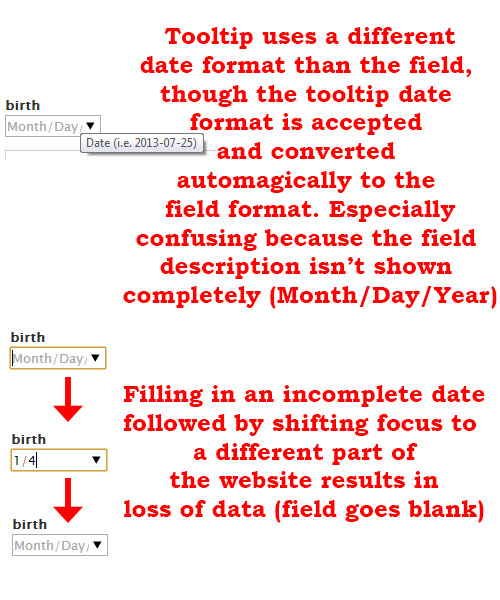
- Tooltip uses a different date format than the field, though the tooltip date format is accepted and converted automagically to the field format. Especially confusing because the field description isn’t shown completely (Month/Day/Year)
- Filling in an incomplete date followed by shifting focus to a different part of the website results in loss of data (field goes blank)

| Comment | File | Size | Author |
|---|---|---|---|
| confusing.jpg | 155.9 KB | Kiphaas7 |












Comments
Comment #1
Kiphaas7 CreditAttribution: Kiphaas7 commentedSeems like this is related to my chrome version. Especially with the weird date picking. Might be better to disable buggy html5 implementations and just use a blank form field or a jquery datepicker form field?
On my laptop where I'm running Chrome 28 I don't have this problem, though it is still kinda weird I set date formats to use the US format (MM/DD/YYYY) and slashes, while the date field suggests the ISO standard of YYYY-MM-DD as input.
Comment #2
Kiphaas7 CreditAttribution: Kiphaas7 commentedSome interesting stuff here giving some ground to my claims:
https://code.google.com/p/chromium/issues/detail?id=79064
http://caniuse.com/input-datetime
Comment #3
Kiphaas7 CreditAttribution: Kiphaas7 commentedSo apparently, this is chrome's old semi-broken expected behavior. The validation in Chrome 23 resets the value to blank if it is an invalid date string. New chrome does not have the colliding tooltip and loss of data.
Works as designed I guess.
Comment #3.0
Kiphaas7 CreditAttribution: Kiphaas7 commentedadded platform info