 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.all trying to solve through integration floating from other editors using CK Editor ore other ... And I think that this functionality should be independent of them, and is built directly into the module












Comments
Comment #1
protools CreditAttribution: protools commentedore best
Comment #2
protools CreditAttribution: protools commentedmulti
Comment #3
bryancasler CreditAttribution: bryancasler commentedsubscribe
Comment #4
dddbbb CreditAttribution: dddbbb commentedI'm only interested in this functionality if you can enable/disable it for certain roles (as a permission for example). Being able to restrict users as to what they can acheive with WYSIWYG is key to stopping them from ruining an otherwise well designed site.
Comment #5
mrmeech CreditAttribution: mrmeech commentedWould like to add that a feature like this which could pull from an Image Field or something would be AWESOME.
Comment #6
rvilarSubscribing
Comment #7
rnyberg CreditAttribution: rnyberg commentedNow this same picking functionality could have a list of available image styles, as well... :)
Comment #8
bryancasler CreditAttribution: bryancasler commentedWould love to see this
Comment #9
mpgeek CreditAttribution: mpgeek commentedThere are a number of ways to do this, depending upon your WYSIWYG editor of choice. Getting images floated in an editor is the job of WYSIWYG and the editor plugin you use, not Media. At this point Media is a file storage and management solution, not an end-to-end editing solution.
Anyways a good overview of methods that work with Media are outlined here...
http://purewebmedia.biz/articles/2012-02-17/how-insert-and-float-inline-...
Comment #10
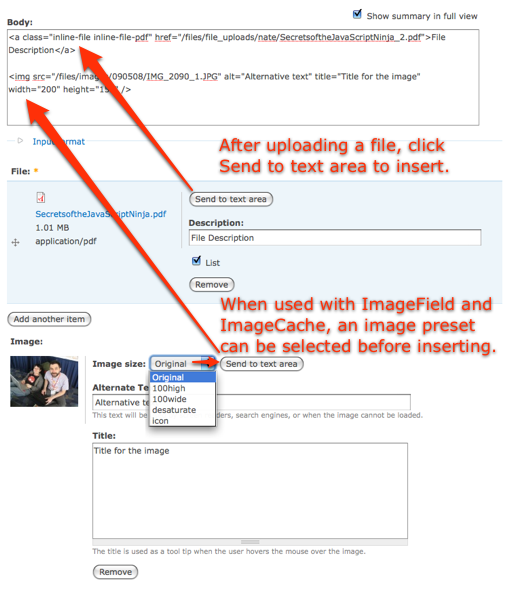
protools CreditAttribution: protools commented@mpgeek - maybe I am not understand, but you solution with http://drupal.org/project/insert - it's for field, but not for Media Browser for wysiwyg ! It's not user-friendly and look like
look at screenshot above and feel different between :) and 33 click you must do for insert image ...
Comment #11
protools CreditAttribution: protools commentedComment #12
protools CreditAttribution: protools commentedComment #13
protools CreditAttribution: protools commentedComment #14
mpgeek CreditAttribution: mpgeek commented@protools, i guess i'm a little confused. Media doesn't create any markup if you are using Insert. Whichever tool that is creating the markup for you is where the floating needs to be applied. I still suggest that this is not a media issue. Perhaps you can convince otherwise?
Comment #15
protools CreditAttribution: protools commentedwhy it's not a Media issue ? all tool for insert image have it's

Comment #16
protools CreditAttribution: protools commentedComment #17
mpgeek CreditAttribution: mpgeek commentedAgain, Media isn't intended to be an end-to-end solution. The tools you use on conjunction with Media (WYSIWYG, Insert, Image Resize Fiter, etc) are doing a fine job of implementing markup manipulation for images. There is no need for Media to duplicate that functionality.
Comment #18
protools CreditAttribution: protools commentedyou are talking about FIELD !!! ok field solution complete, but i'm talking about Media browser for Wysiwyg !
Comment #19
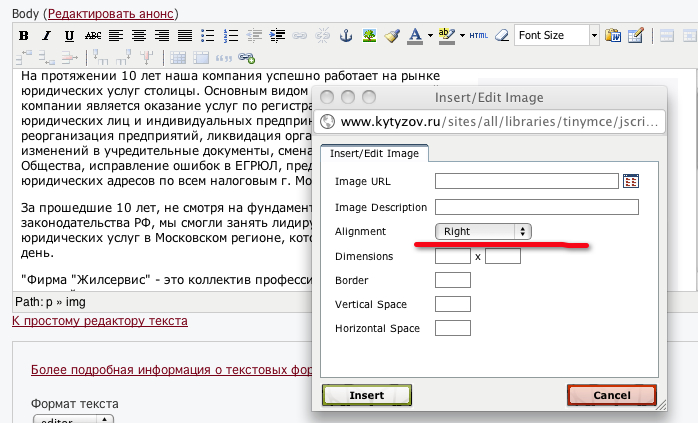
mpgeek CreditAttribution: mpgeek commentedCorrect. The editor plugin of choice for WYSIWYG does have facilities for setting up classes for floating in the editor drop down. The workflow of floating an image (markup manipulation) is managed by the editor, not by Media, which is why this is not a media issue. Cheers.
Comment #20
protools CreditAttribution: protools commentedmaybe someone can complete this module and concatenate float widget with image size selection - it woud be wonderful
Comment #21
Devin Carlson CreditAttribution: Devin Carlson commentedAs mpgeek explained in #9 and #19 you can easily configure your own alignment and float options using WYSIWYG and the editor of your choice.