Creating an image pager
Last updated on
6 March 2017
Drupal 7 will no longer be supported after January 5, 2025. Learn more and find resources for Drupal 7 sites
This page describes the steps to use an image as the pager in Views Slideshow 3.x.
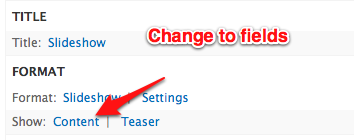
Images can only be used as a pager if the view formatter is set to show fields and not entire nodes/teasers. Drupal 7 defaults a new view to showing entire nodes and not fields so be sure to change this.


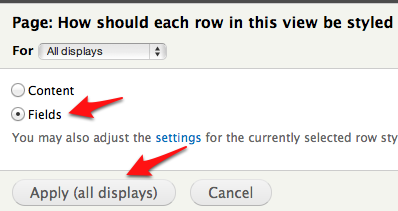
- Change the show formatter to "Fields" instead of "Content" (shown above)
- Add the image field you want to use as your pager to the Fields section
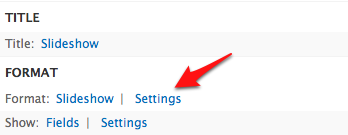
- Click settings on the slideshow format section (shown below)
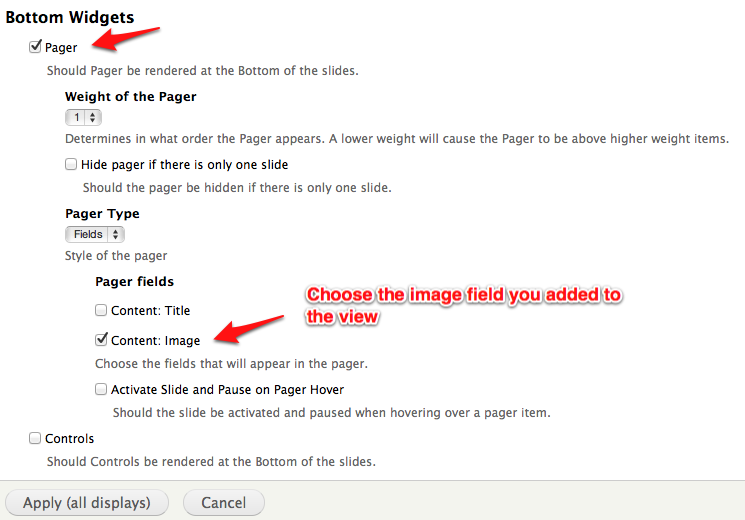
- Scroll to the bottom of the settings page and check the pager checkbox for the top or bottom section depending on your needs (shown below)
- Check the box for image field you added to your view
- Style the pager with CSS as you see fit to meet your requirements


You should now have the images for the nodes used as the pager elements.
Help improve this page
Page status: No known problems
You can:
You can:
- Log in, click Edit, and edit this page
- Log in, click Discuss, update the Page status value, and suggest an improvement
- Log in and create a Documentation issue with your suggestion
 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.









