 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.First of all, thanks for this theme. It inspired me to finally re-launch my tiny web development blog.
I like to use <pre><code> for multiline code blocks. Doing so causes the code snippet styles to run amok, particularly the more colourful ones. The fix for the Simple style is easy, just add a declaration like this:
pre code { padding: 0; }
The other styles are more complex due to the background colours and so on.
References:
http://www.w3.org/TR/html5/grouping-content.html#the-pre-element
http://stackoverflow.com/questions/11742907/why-does-html5-recommend-put...
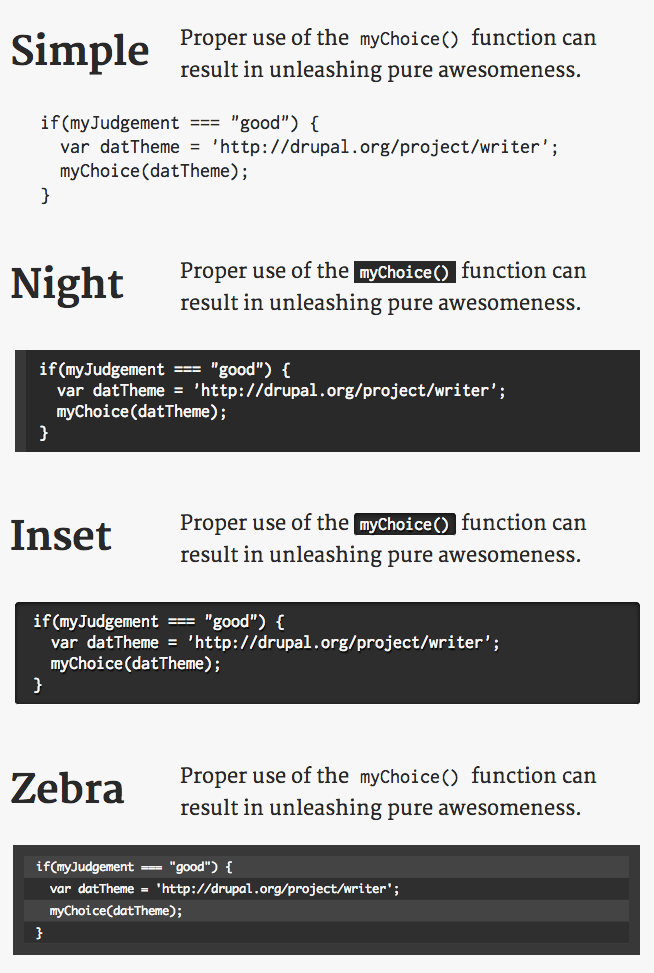
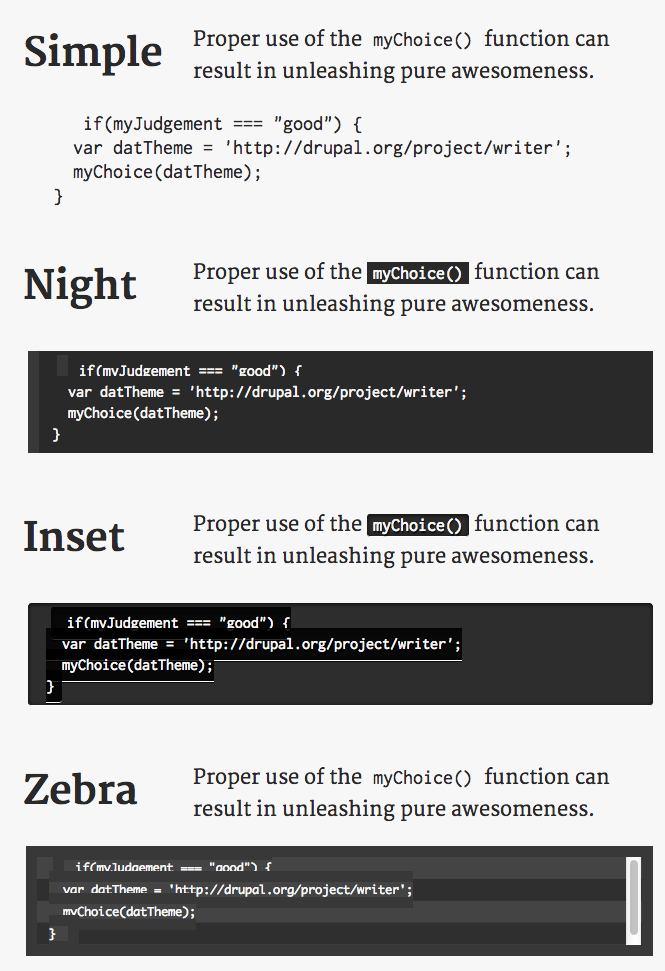
With just <pre>:

With <pre><code>:

| Comment | File | Size | Author |
|---|---|---|---|
| writer-pre-code.png | 111.5 KB | star-szr | |
| writer-pre.png | 116.98 KB | star-szr |












Comments
Comment #1
bryanbraun CreditAttribution: bryanbraun commentedThanks for the detailed bug report (links, screenshots, and everything!). I've updated the CSS files and fixed the issue in the latest dev branches of 6.x-1.x and 7.x-1.x.
Comment #2
star-szrThanks! I have a couple more issues to post (with patches), and the way you handled this one is really encouraging :)
Comment #3
star-szrBy the way, it's good form the cite the issue # in your commits, Dreditor helps with this by providing a "Create commit message" button. This provides a good base for your commit messages.
Comment #4
bryanbraun CreditAttribution: bryanbraun commentedThanks for the advice. And feel free to post more issues (and patches) as you find rough spots in the theme. Closing this issue as fixed.
Comment #4.0
bryanbraun CreditAttribution: bryanbraun commentedAdd thank you :)