Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.Site of a webdesigner company (sikermarketing.hu) was rebuilt with 2 main objectives:
- mobile optimisation with responsive theme
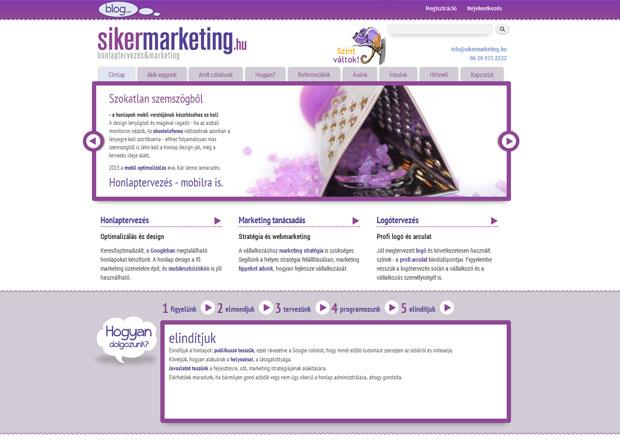
- CSS switch to emphasize that this is a webdesigner company's site

We started to work with Drupal in 2010. We have choosen Drupal because
- we needed a framework to offer as a solid CMS for our customers
- Drupal has a supporting community in our native language (Hungarian) as well
- the huge variety of modules ensures that we can find solution for every request
- we heard better things about Drupal's tailoring and SEO possibilities than Joomla!
Background
sikermarketing.hu was built in HTML in 2007. In 2011 we made the Drupal version of the site, because
- we needed extra functions, like tagcloud and user registration with login for downloading files
- the size of the site became huge, and it was not easy to add additional pages in HTML
During the past year the number of visits increased by 45% vs. past year - thanks to easily added new content. Time on site increased as well - thanks to tagcloud.
In the middle of 2012 we had new ideas: we needed a nice gallery for showing photos and we were planning to have a site with CSS switcher. Mobile optimisation became a key element of the project as well.
The project
Timeline
Due to some workload issues we could not work on the site as we wanted, but the complete work took 1 full month for our small team.
2012. July - the idea of redesign came
2013. April - the new site was published
Major milestones
- setting up the structure and navigation scheme
- copy the content from the old site
- upload photos
- setting all the Views and blocks
- designing the two different designs
The project started with setting up the new structure. We decided to build the site on a different domain (in incognito) and upload when it is ready.
The new structure required different Content Types and strict revision of the content. Therefore we copied the content "by hand", but later on we used the Convert module as well. In the previous version of Content Type setup was not as user friendly as they were supposed to be. We changed that as well.
We started to use Article content type for the future blog.
We decided to use Responsive Bartik as theme. For the front page we generated more areas than the theme includes and used Views and Blocks for preparing the content - mainly for the mobile layout.
Slide show has an important role in image building: we used Flex Slider to have it both in desktops and tablets.
Tagcloud, newsletter registration (MailChimp), share buttons, RSS and voting (on just blog pages) were also added as user functions.
For the gallery part we used Colorbox and Juicebox. Inserting deco images became much easier with Insert module.
SEO has a very important role - therefore we kept all the SEO modules (Page Title, Meta Tag Field etc.)
For CSS switch you should click on the chameleon saying "I change colour"...
Business objective
The business objective was the following:
- highlight the fact that this site is not a business portal, but a website of a webdesigner company
- emphasize that we prepare websites for mobile devices
- make something outstanding in terms of design - the switchable CSS is quite unique on the Hungarian market
- increase the website traffic with new blog content
By now (within 1 month!) the first objective was fulfilled: thanks to the new, convincing design we the double number of contacts vs. the month before!
Technical specifications
Responsive Bartik - we already used Bartik, as this is very flexible for different designs. For Responsive we tried other themes as well, but finally voted for Bartik again.
Flex Slider - needed a responsive slider and it is easy to handle
Insert - makes it extremely easy to insert images into text areas!
Node Convert - is a MUST if you redesign a site! You can save extremely a lot of time if you need to copy content into a different Content Type.
Colorbox - needed mainly for the new photo gallery.
We used the existing documentation of the modules, and whenever we faced any problems we found answers on drupal.org or drupal.hu.
sikermarketing.hu means two people: Maria Ujvári and László Kis. The complete website was prepared by us.