 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.From the UTest bug report:
---- ACTION DETAILS ----
Action Performed:
1. Log in using iPad
2. Click 'Go to full form' and tap into the body of the new post
or
1. Log in using iPad
2. Open a post to add a comment
3. Try to add text to the comment body by tapping in body text box
or
1. Log in using iPad
2. Open events and create a new event
3. Try add text to the description by tapping into the body text box
Expected Result:
Can add text using default text editor option
Actual Result:
Cannot add text using default text editor, the keyboard never appears after repeatedly tapping into the box. Only the plain text editor seems to work. See attached recording.
Additional Info:
Reproduced issue in the following environments:
Apple iPad (Retina) Wifi - iOS 6.1.3 Safari
Apple iPad (Retina) Wifi - iOS 6.1.3 Chrome
Error Code/Message:
---- ENVIRONMENT ----
Mobile Maker:Apple,Mobile Carrier:Verizon Wireless,Mobile Operating System:iOS,Mobile Major Operating System Version:iOS 6.x,Mobile Model:iPad (Late 2012) Wi-Fi,Mobile Operating System Version:iOS 6.1.3
---- UTEST PROPERTIES ----
uTest Bug Id: 700265
Title: Default text entry box does not accept input from iPad, keyboard does not appear
Status: New
Type: GUI
Frequency: Every Time
Severity: Critical
Product: CM (3.0 nightly)
Test Cycle: Commons 3.0
---- UTEST Attachment ----
Bug700265_IMG_0662.MOV : https://utest-dl.s3.amazonaws.com/1114/1758/28449/null/bugAttachment/Bug...
| Comment | File | Size | Author |
|---|---|---|---|
| #4 | original_node_add.png | 153.7 KB | Devin Carlson |
| #4 | updated_node_add.png | 163.43 KB | Devin Carlson |
| #4 | original_bw.png | 322.98 KB | Devin Carlson |
| #4 | updated_bw.png | 322.96 KB | Devin Carlson |
| #3 | 2030087-commons-wysiwyg-ipad-3.patch | 1.07 KB | ezra-g |












Comments
Comment #1
Zarabadoo CreditAttribution: Zarabadoo commentedI have been playing around with this bug, and am able to reproduce. This is likely not as critical as we think, though. One can enter the editing mode, but you have to tap on the already active text to get it to work. When editing an existing post this should be a non-issue. It is only problematic with a fresh node with an empty body. In that case the tap must be on the first line of the field.
Considering the size of people's fingers, it may not be as big of a deal on an actual device.
Comment #2
Zarabadoo CreditAttribution: Zarabadoo commentedI found a fix, but it does require making CKEditor use the theme css. To me, this is a plus as the wysiwyg will reflect the styles more appropriately. I have comitted the changes needed to Commons Origins. Attached is a patch to Commons WYSIWYG to enable the setting on a fresh install. An update hook will likely be needed to set it on existing installs.
Comment #3
ezra-g CreditAttribution: ezra-g commentedThanks, zarabadoo!
Here's #2 with the upgrade path.
Comment #4
Devin Carlson CreditAttribution: Devin Carlson commentedTested #3 against a fresh and an existing Commons install. The patch successfully changes the CKEditor profile for filtered_html to use the theme's CSS.
I'm not sure about the non-white background and the lack of spacing between the editor's borders. Are those both by design?
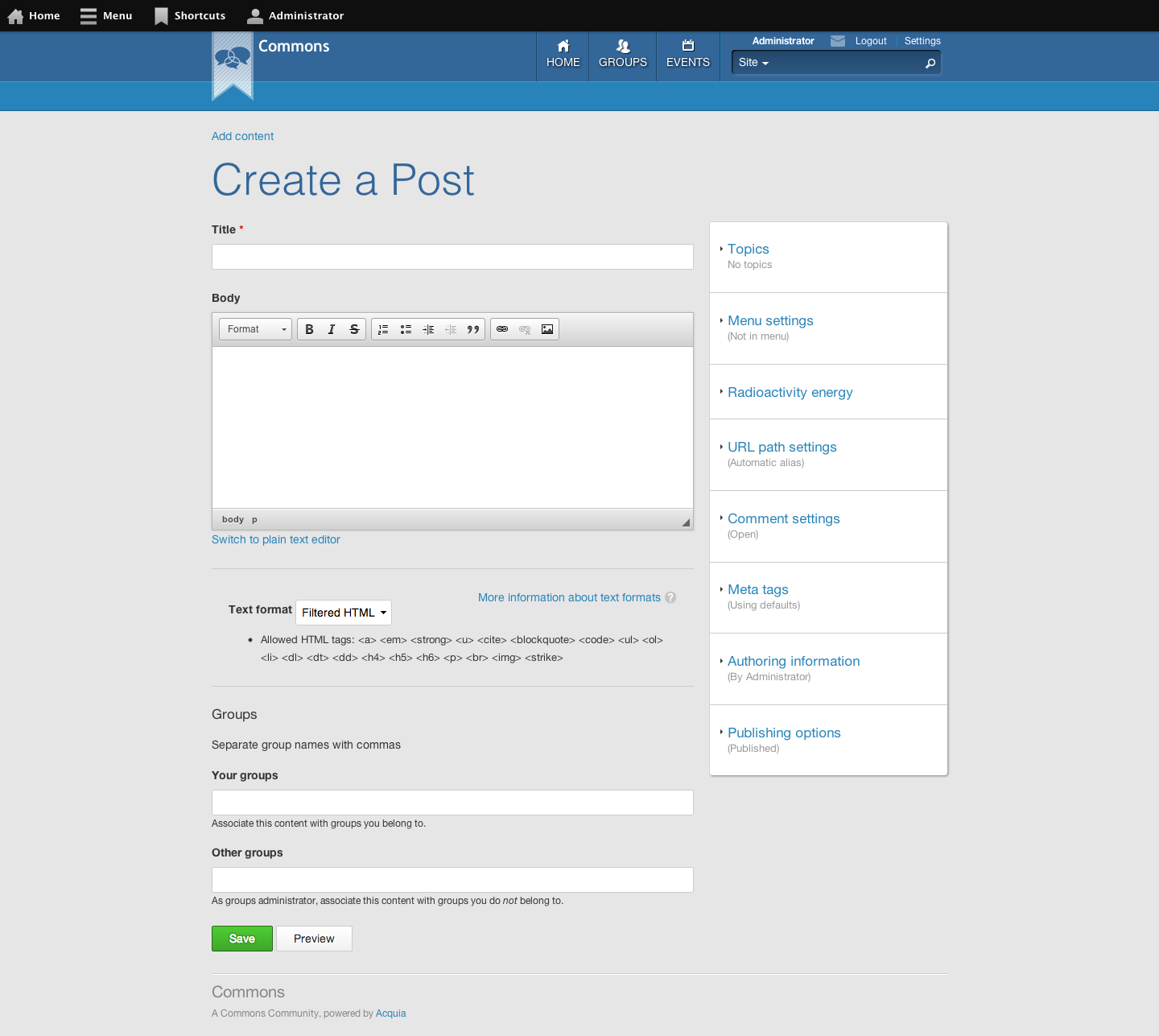
Original body field on the node/add form:

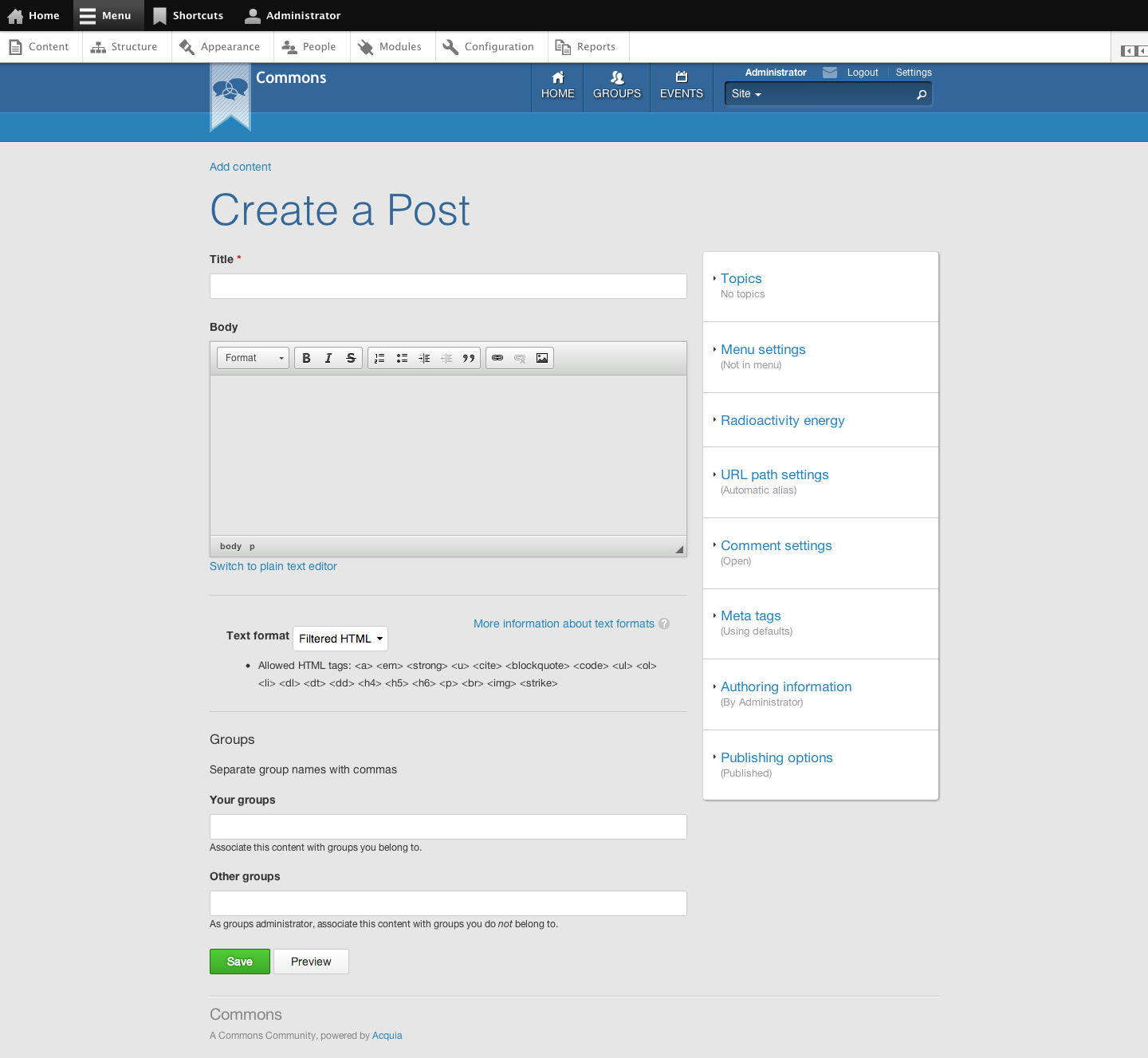
With the patch:

Comment #5
ezra-g CreditAttribution: ezra-g commentedThey're not by design. Do those happen on non-touch devices as well as the iPad?
Comment #6
Devin Carlson CreditAttribution: Devin Carlson commentedI just confirmed with Zarabadoo that I was having a local issue with the old CSS getting cached. #3 looks good on both desktop and mobile devices (iPhone/iPad).
Comment #7
ezra-g CreditAttribution: ezra-g commented#3 is committed. Thanks!
http://drupalcode.org/project/commons_wysiwyg.git/commit/db3efbd