Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.Davies is one of the top public affairs agencies in the country. We needed to update our outdated Flash site to be far more accessible, modern and legible. Naturally we were inspired by responsive and recent trends towards parallax.
We started off with the responsive Zen theme and worked from there. In order to facilitate mobile and tablet browsing we opted for a vertical navigation on the home page, with sub-pages linking from the sticky top menu as well as from sub menus further down the page.
A bit of parallax on Home, as well as some unique visual features (Leadership, Focus Areas, Work) yielded a nice looking, quick and very functional site. To demonstrate client work we integrated the Turn.js jQuery book flip which works very nicely on web as well as mobile. Hope you like it!

We contrasted most of the available CMS's. Our primary consultant on the web build had previous experience with Drupal and was very enthusiastic. When we saw the number of very large sites that used Drupal as well as the security, roles and number of modules available, it was abundantly evident that this was the platform to use for our new website.
Our goal was to end up with an online that looked like it was from a top-notch design agency. One that we could be proud of for several years. One that looked great on mobile. One that could display our portfolio in a creative new way.
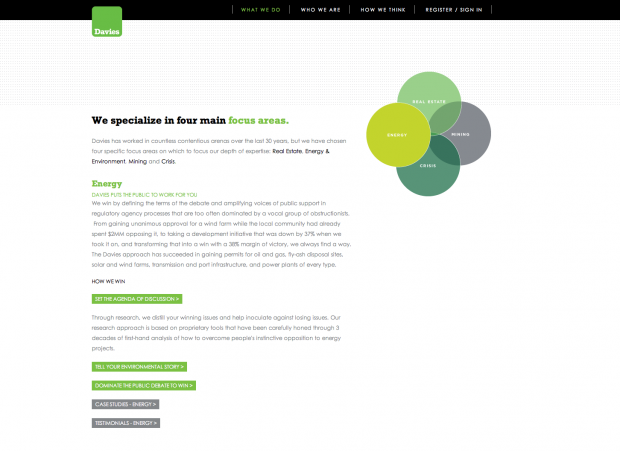
In order to facilitate mobile browsing we opted for a long vertical homepage with plenty of content, and added a slight bit of very subtle parallax for visual interest.
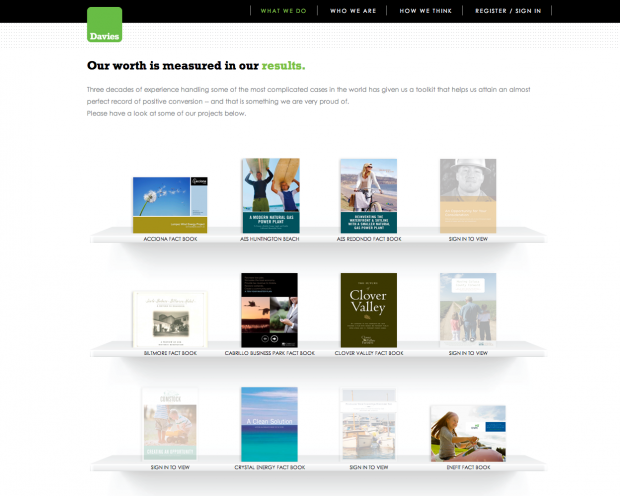
For our portfolio section, which consisted largely of factbooks we opted for the Turn.js jQuery script because it worked very nicely on mobile and gave a clean and crisp page turn effect.
Upon completion we've seen search engine ranking skyrocket as we now have content that could be indexed, and also because we thought about SEO all the way through.
Technical specifications
Views and CTools were instrumental in creating the basic framework from where we could build out the site. We had so much content that we needed Views scripts to help organize it into collection pages like news and media. Also, in creating content types for our less techy editors, we needed simple workflows to be able to add items into the portfolio or into the collection pages as simply as possible.
Panels, and its Stylizer, was a great time-saver for us in building out the content. And finally, when we discovered the Turn.js script and updated our jQuery we couldn't have been happier with the way we could showcase some of our Davies Portfolio in a way to flowed and loaded quickly on all platforms and devices.
Bug and issue solving on Turn.js
Project strategy, management and production: Derek Fehmers
Design: Audra Brown, Brown463
Development: Charles Hunt, ASCII Interactive