 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.With bootstrap 3.0 search block appearance needs to be fixed.
I used input group. There is a hack in the code, I don't know why but is getting the wrong padding.
| Comment | File | Size | Author |
|---|---|---|---|
| #12 | safari_chrome_overlaps_the_slogan_and_header.png | 19.63 KB | Yorgg |
| #12 | firefox.png | 18.21 KB | Yorgg |
| #8 | bootstrap-fix-search-block-2094179-7.patch | 4.81 KB | markhalliwell |
| #8 | interdiff.txt | 1.22 KB | markhalliwell |
| #7 | bootstrap-fix-search-block-2094179-7.patch | 4.97 KB | markhalliwell |












Comments
Comment #1
kslonka CreditAttribution: kslonka commentedMissed one class, new patch included
Comment #2
kslonka CreditAttribution: kslonka commentedIgnore above patches, uploaded the same file again :(. This one is correct
Comment #3
markhalliwellI think these can be removed (ie: not used in BS3).
These are no longer needed.
Definitely cannot commit inline styles. This will need to be fixed before committed. Perhaps in #2084331: Update and recompile the overrides.less/css file?
This should just be (no else):
What's the purpose of copying the search-block-form.tpl.php into this theme? Removing markup?
Comment #4
kslonka CreditAttribution: kslonka commentedMark:
1. OK
2. form-control is needed (http://getbootstrap.com/components/#input-groups)
3. Padding is off by 2px in firefox. Will need to investigate why
4. OK
5. Yes, search-block-form.tpl.php has
<div class="container-inline">which ironically makes it appear as block not inline.
Comment #5
markhalliwell2. No it's not, I just committed this fix in #2084343-21: Form preprocessing needs to be refactored.
3. We can address any styling issues in #2084331: Update and recompile the overrides.less/css file, not as inline styles.
Comment #6
kslonka CreditAttribution: kslonka commentedUpdated, but there are still problems with container-inline on chrome on search page (its the one with
<div id="edit-basic" class="container-inline form-wrapper">and i can't find where I can remove that, it's not in .tpl files...), and padding on my firefox.
Comment #7
markhalliwellHow about this?
Comment #8
markhalliwellActually now that I think about it, it makes sense to always wrap and only include the icon if IconAPI exists.
Comment #9
kslonka CreditAttribution: kslonka commentedEverything looks ok, I've found what's causing firefox to display
<input>'sincorrectly https://drupal.org/node/2084331#comment-7882325Comment #10
markhalliwellCommitted c07d39a to 7.x-3.x.
Comment #11
markhalliwellComment #12
Yorgg CreditAttribution: Yorgg commentedHi.
I think this is the right issue.
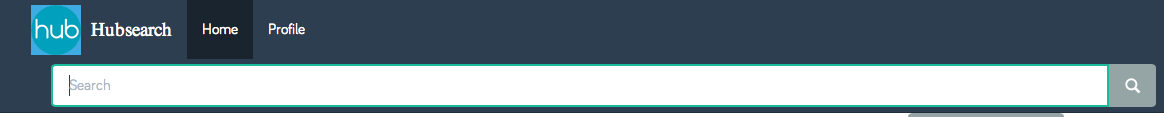
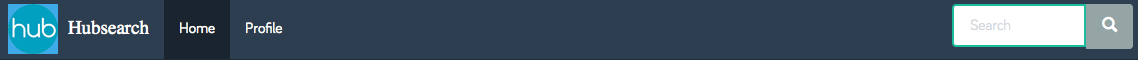
Up to date Safari and Chrome:

Firefox:

I can't find 7.x-3.0-beta1 but I've tested with rc1 and -dev and this case remains.
Comment #13
Yorgg CreditAttribution: Yorgg commentedComment #14
valkum CreditAttribution: valkum commentedComment #15
markhalliwellActually @staminna, this relates to the search block in the navbar (entirely different issue). Please create new issues instead of open fixed ones.
Comment #16
markhalliwellWrong status
Comment #17
knalstaaf CreditAttribution: knalstaaf commentedConcerning #12: #2113693: search block in navbar strange behaviour