 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.When using all menu's things get a little busy and confusing for the user on a mobile format. For each menu a toggle button is created. Perhaps hide the top menu for mobile?
.oa-navigation {
display: none;
}
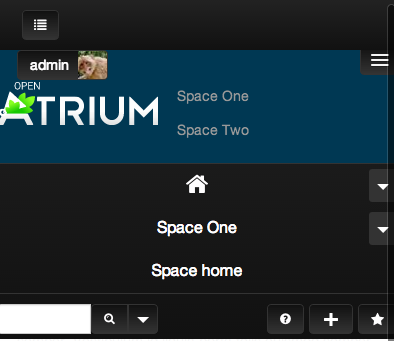
Before:

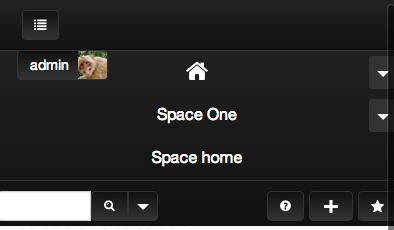
After:

| Comment | File | Size | Author |
|---|---|---|---|
| oa-mobile-menu-hide-top.png | 17.85 KB | Argus | |
| oa-mobile-menus-open.png | 26.81 KB | Argus |












Comments
Comment #1
Argus CreditAttribution: Argus commentedTo add to that, I noticed even without menu items the second menu button is displayed.
Comment #2
mpotter CreditAttribution: mpotter commentedYeah, it's a bit more work than just hiding it in the CSS. We still need a way to access the Main Menu from within the mobile menu.
Comment #3
Argus CreditAttribution: Argus commentedComment #4
Argus CreditAttribution: Argus commentedComment #5
cgove CreditAttribution: cgove commentedThe main menu buttons that have submenus don't display them. When clicking on them, nothing happens.