Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.Please see the new documentation for Kalatheme 3.0 on Github:
https://github.com/drupalprojects/kalatheme/wiki/Styles-Plugin
Documentation below may be out of date for Kalatheme 3.0 install. Proceed at your own risk.
Continuing the award winning pictorial series begun with Responsive Toggling this will mostly be an imaged based tutorial.
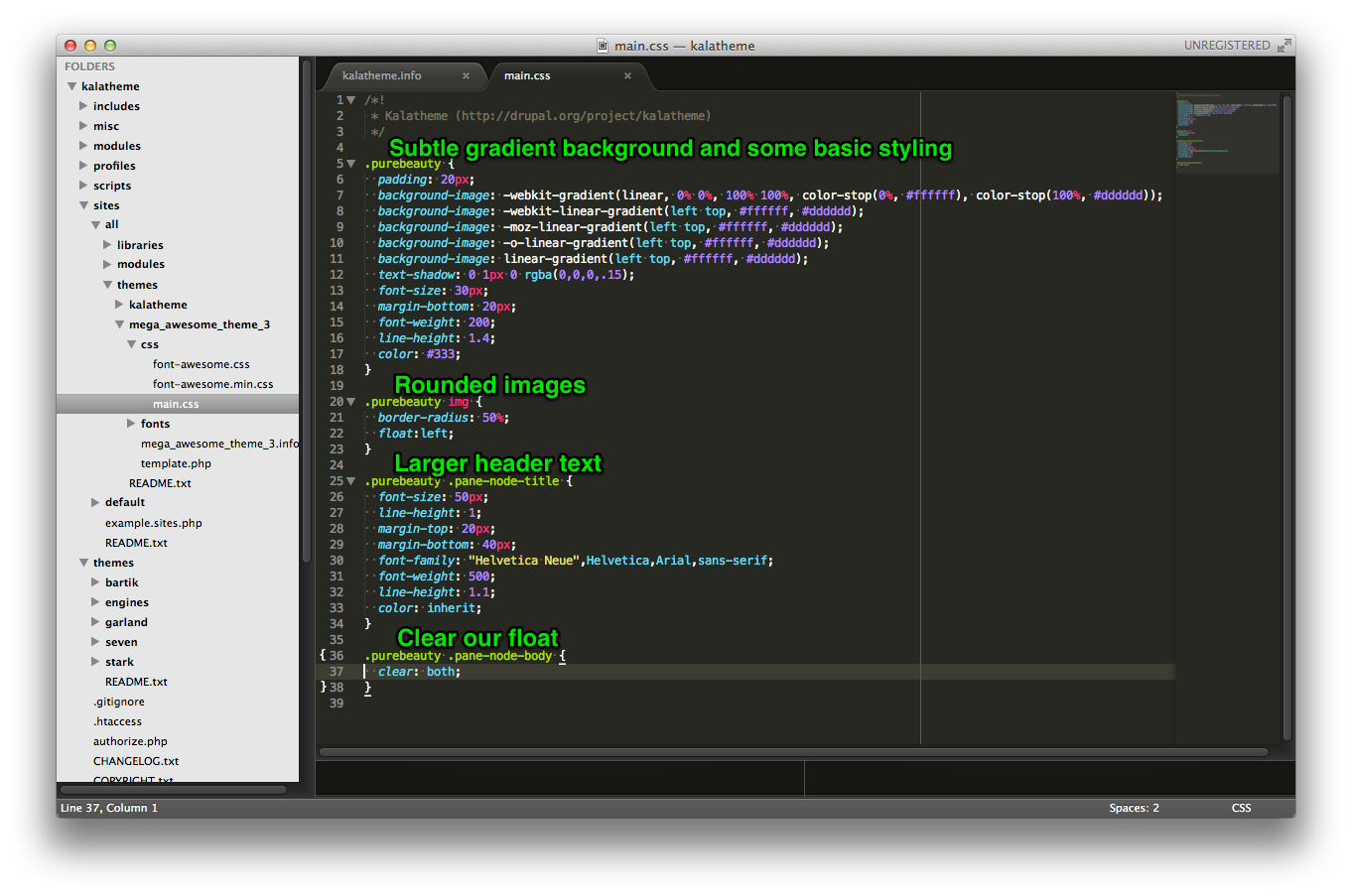
- Create some custom styles. These can be as simple or complex as you want them to be. I've created a somewhat complex one here in the example below.
- Present Kalatheme with your code tribute in the theme settings. Remember to input them as Class name|Human readable name and then save the config. If you have CSS caching turned on you will probably want to clear your cache at this point
- Then find a page you want to customize...
- And a pane you want to add the class to...
- AND THEN
- For while the true CLASS will bring you JOY, the false CLASS will take it from you.
- Make sure to save your new pane
- WHAT'S GOOD FOR THE GOOSE IS GOOD FOR THE GANDER!