Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.Responsive Favicons
This module adds the favicons generated by realfavicongenerator.net to your site. The responsive name comes from the fact that many devices are catered for including iPhone, Android, iPad, other tablets and desktops.
This module can prove to be really useful in Drupal multisite setups where you do not want to pollute the base of the docroot with loads of icons that pertain to only a single site. This module allows you to store per site variations of the icons, in each site's respective public files directory.
Requirements
- Drupal 7, Drupal 8 or Drupal 9
- Favicon files generated by realfavicongenerator.net
- HTML code generated by realfavicongenerator.net
Installation and configuration
- Generate the favicons and the HTML code on realfavicongenerator.net
- You will need a 260x260px PNG file with appropriate transparency already created. Smaller files can be uploaded but these will produce inferior results.
- When asked for the "path" in realfavicongenerator.net select "I will place favicon files (favicon.ico, apple-touch-icon.png, etc.) at the root of my web site. Recommended." - this is because Drupal will rewrite the URLs based on your configuration of the module for you.
- Install Responsive Favicons module as you install a contributed Drupal module. See https://drupal.org/documentation/install/modules/themes/modules-7
- Go to
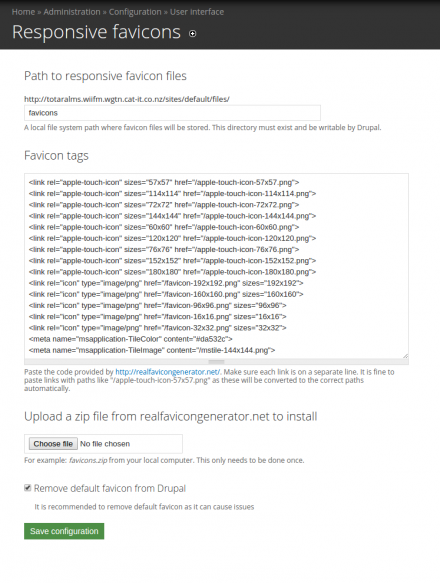
/admin/config/user-interface/responsive_faviconsto configure the module.- Here you will need to paste in the HTML provided by realfavicongenerator.net and upload the zip file they provided you with.
- [optional] You can also allow this module to take over common paths like:
favicon.icoapple-touch-icon.pngapple-touch-icon-precomposed.pngbrowserconfig.xml
In order to do this you need to:
- Comment out the line
#RewriteCond %{REQUEST_URI} !=/favicon.ico
in the Drupal root .htaccess file. - Alter the fast 404 syntax (see the README for the Drupal version specific to your site for the full details.
You site will now output the required metadata for the favicons to work. You can
always check the status report page to find out if your site has been correctly
configured.
Note. The 'favicon' module duplicates some of the functionality of responsive favicons, so it is preferred that you only install one of the two modules.
Can I have a video telling me how to do the above
Sure, I made a 5 minute screencast on how to do install and configure the module.
Further reading
This entire module was spawned from a blog post on the topic located at
http://www.pixelite.co.nz/article/adding-apple-android-favicons-drupal
Project information
- Module categories: Search Engine Optimization (SEO), Developer Tools
9,822 sites report using this module
- Created by wiifm on , updated
Stable releases for this project are covered by the security advisory policy.
Look for the shield icon below.
Releases
Development version: 7.x-1.x-dev updated 1 May 2019 at 01:53 UTC