Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.jQuery minicolors module provide a new widget form for field type Text (plain). This widget integrate the jQuery minicolors library with a plain text field type for using a color picker.
This can be useful if you want to use a simple text field to set a color, and use this value in your template or for anything, and provide an easy way to do this for users.
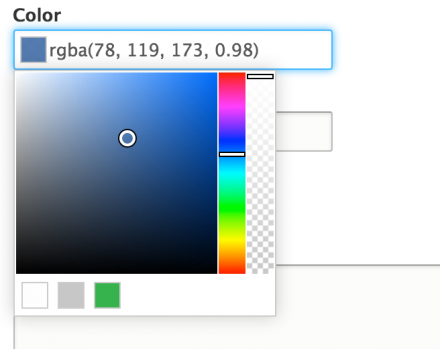
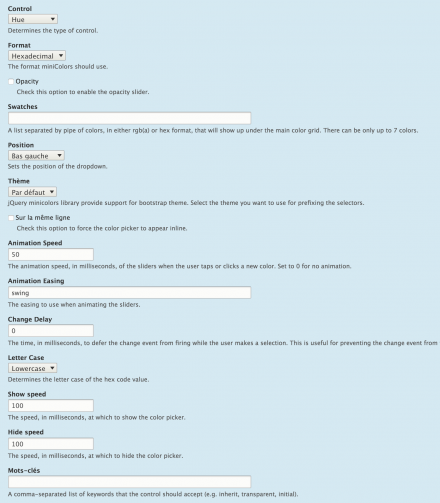
You can set the color picker with all the options provided by the library. And generate color code in format hex, rgb or rgba. You can see all the options on the jQuery minicolors homepage.
This module does not provide any formatter. Only a widget with a color picker.
Requirements
As this module provide a widget for Text plain field included in core, this module is useful only if Text module is enabled.
Installation
- Download the jQuery minicolors library from github
- Place the files under the /libraries/jquery-minicolors folder in the drupal root. The complete paths must be /libraries/jquery-minicolors/jquery.minicolors.min.js and for the css file /libraries/jquery-minicolors/jquery.minicolors.css
- Check the status report
Configuration
- Select the widget "Jquery minicolors widget" in the Manage form display page settings for the Text plain field.
- You can define all the settings available for this library in the settings form widget (format, control, opacity, swatches, etc.)
- Editors can now pick a color easily from their content edit form.
See screenshots.
Project information
- Module categories: Site Structure
2,528 sites report using this module
- Created by flocondetoile on , updated
Stable releases for this project are covered by the security advisory policy.
Look for the shield icon below.
Releases
Development version: 8.x-1.x-dev updated 16 Dec 2022 at 14:12 UTC