Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.CSSGram is a simple module to apply CSS filters on image field type using field formatters for recreating Instagram filters with CSS filters and blend modes.
MODULE DETAILS
--------------
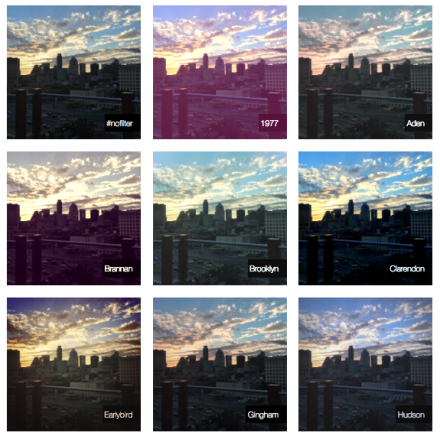
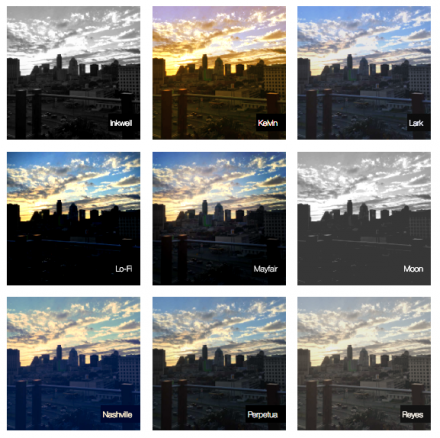
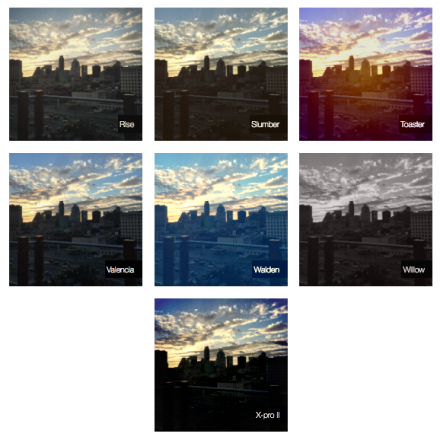
CSSGram Module uses CSSGram library for adding filter effects via CSS to the image fields. Basically, module extends Field Formatter Settings to add image filter for that particular field.
To configure image filters for a field, visit Manage Display settings and use format column to specify the filter to be used for that image.
CONFIGURATION
-------------
As such module does not contain any site-wide configuration.
TROUBLESHOOTING
---------------
As of now, CSSGram uses CSS for producing image filters and if the image filters are not working properly there could be following issues:
* CSS override
* CSSGram CSS file not available.
FAQ
---
Q: Can I use different image filters for different fields?
A: Yes
Q: Can CSSGram filters be used as Image Effects in Image Presets?
A: No, CSSGram is a simple module which makes use of CSSGram library.
Q: Is the module compatible with views?
A: Once this issue gets fixed: https://www.drupal.org/node/2686145, it would become compatible with views too.
Q: Can I use image filters separately?
A: Yes, just add corresponding filter class to wrapper tag (preferably) of img tag and load the CSSGram library on the page.
CREDITS
-------
Credit Goes to the creators of CSSGram Library (https://una.im/CSSgram)
MAINTAINERS
-----------
Current maintainers:
* Purushotam Rai (https://drupal.org/user/3193859)
Project information
- Module categories: Content Display, Site Structure, Media
3 sites report using this module
- Created by purushotam.rai on , updated
Stable releases for this project are covered by the security advisory policy.
Look for the shield icon below.
Releases
Stable Release
Development version: 7.x-1.x-dev updated 29 Oct 2016 at 18:44 UTC