Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
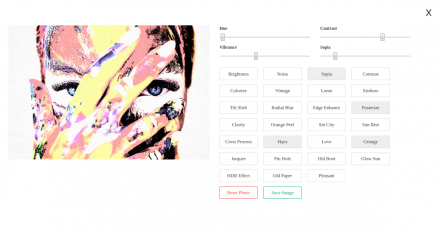
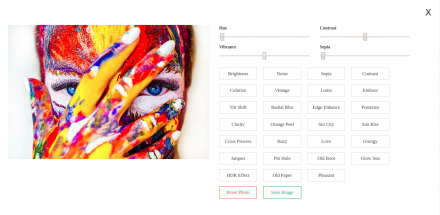
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.This module makes it possible to edit images on the website, with an overlay editing interface, and then save it.
It is based on CamanJS, and logged in users can adjust hue, contrast, vibrance, sepia, and apply several predefined filters on the image.
Currently it only works for img tags, but we are working on it to make it available for picture elements as well.
Install:
- Download this module
- Download camanJS library and place the minified js file (located in /dist/caman.full.min.js) into the libraries/camanjs/dist folder. So the final path of the js file will be '/libraries/camanjs/dist/caman.full.min.js'. In alternative, use the wikimedia/composer-merge-plugin and include the provided composer.libraries.json file. The module was built on version '4.1.1' of camanJS.
- Install the module the usual way.
Usage:
- Install the module as described above
- Place an 'Image-edit block' anywhere on your page
- Grant 'Use Image-Editor' permission to users who should be able to edit images.
Supporting organizations:
Sponsor development
Project information
- Module categories: Media
18 sites report using this module
- Created by breidert on , updated
Stable releases for this project are covered by the security advisory policy.
There are currently no supported stable releases.