 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.This project is not covered by Drupal’s security advisory policy.
Introduction
This module is a simple solution to provide a new slider widget for numeric fields. The widget consists in a draggable handle (slider) within a range as an option for the traditional Drupal core's "Number field" widget.
This module proposal is not the same from Range (https://www.drupal.org/project/range) module.
This module will not provide a solution for inputing range values. This module is made for selecting number values within a pre-defined range, using jQueryUI.Slider component (https://jqueryui.com/slider/) to provide a different way to insert number values that contains minimum and maximum allowed values.
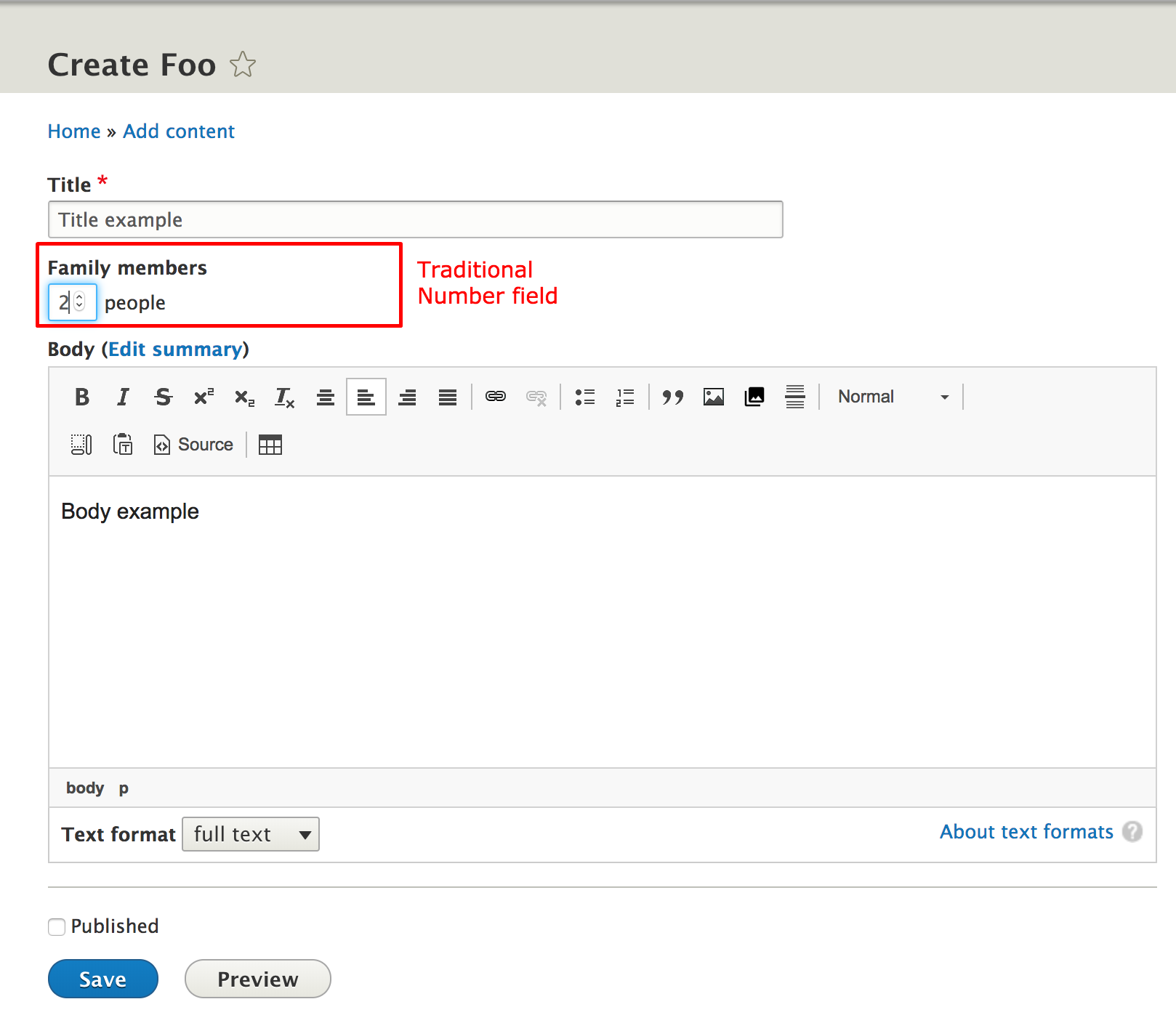
Traditional Number field:

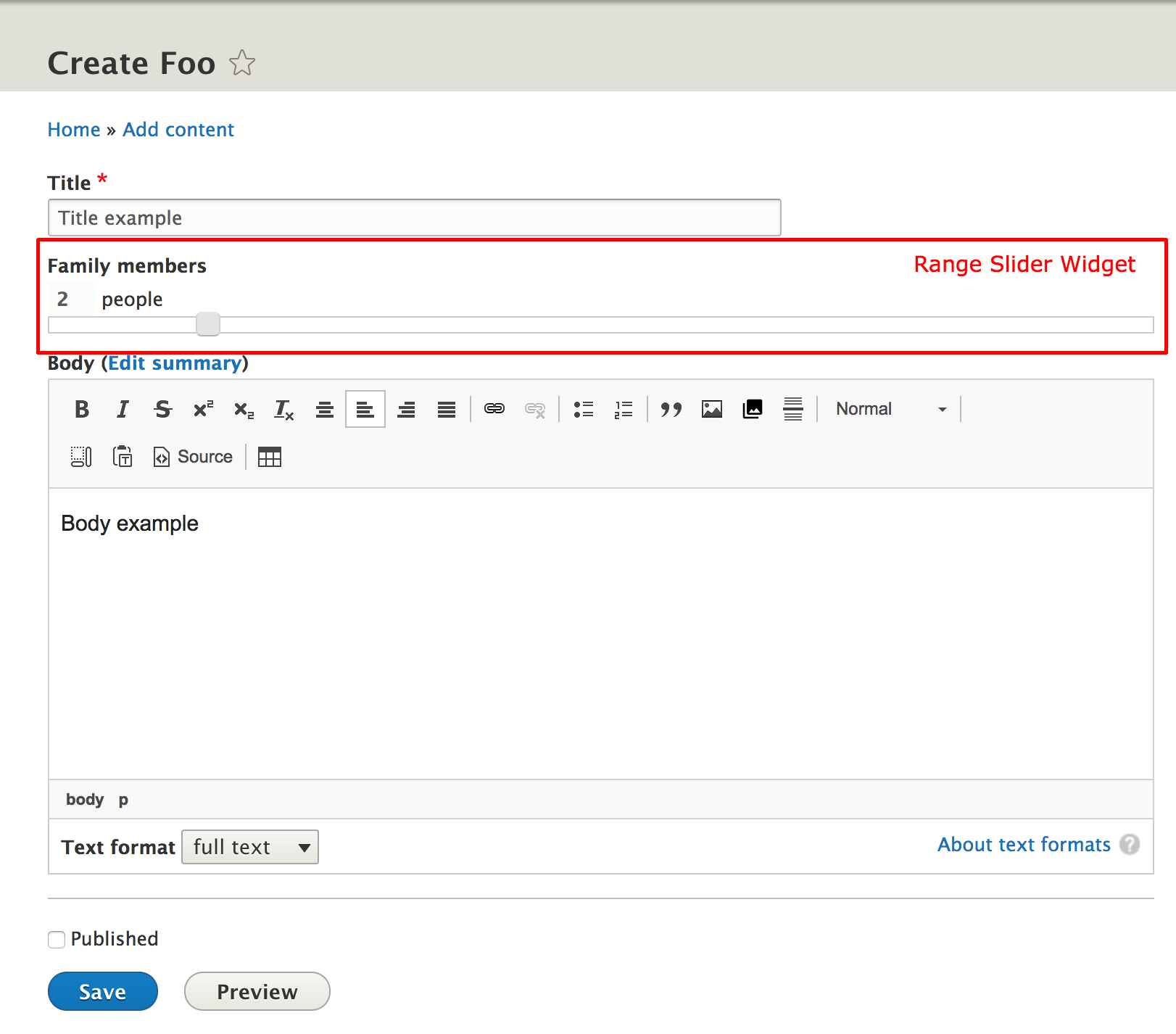
Range Slider Widget:

Installation
Install as you would normally install a contributed Drupal module. See:
https://drupal.org/documentation/install/modules-themes/modules-8
for further information.
Configuration
1. Create a new Number field within the desired Content Type:
* For example, for "foo" content type, go to Structure » Content Types » Foo » + Add field. Add a new Number field. The number field can be either Number (decimal), Number (float) or Number (integer).
* Configure all field preferences. The "Minimum" and "Maximum" fields will be used to define the slider range. A range of 100 will be considered if these options were not provided.
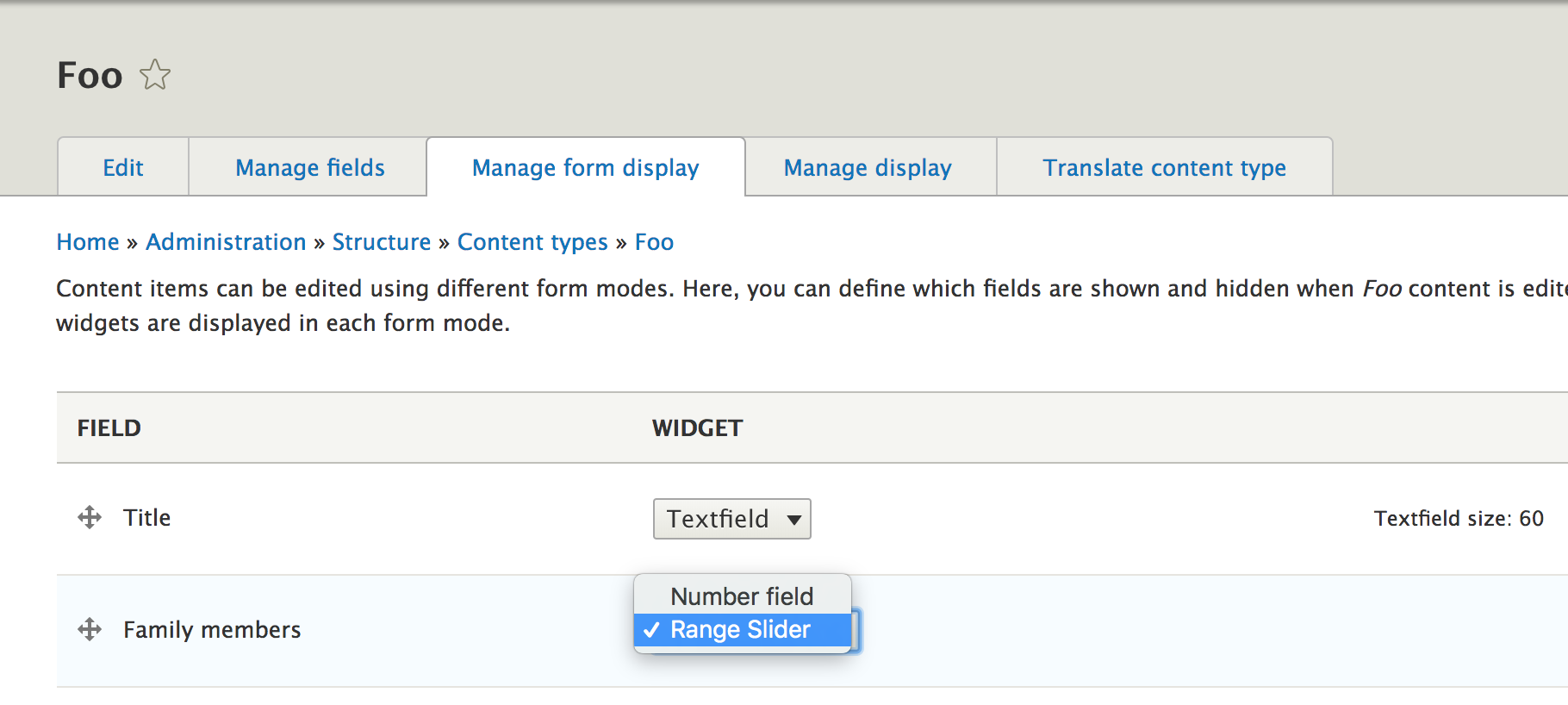
2. Choose "Range Slider" as the widget for this field in Administration » Structure » Content Types » Foo » Manage form display Click on "Save" button:

| Attachment | Size |
|---|---|
| traditional-number-field.png | 79.36 KB |
| range-slider-widget.png | 75.8 KB |
| select-widget-op.png | 142.03 KB |
Project information
Seeking new maintainer
The current maintainers are looking for new people to take ownership.- Module categories: Site Structure
17 sites report using this module
- Created by bertonha on , updated
This project is not covered by the security advisory policy.
Use at your own risk! It may have publicly disclosed vulnerabilities.











