Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.The Sitewide Alert module adds the ability to show alerts at the top of your site.
This module can be used for showing alerts to your visitors to inform them of planned maintenance periods, shipping delays, flash sales, and more. How you use it is up to you.
Features
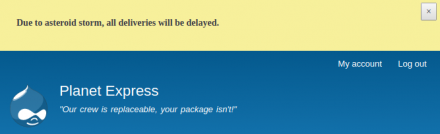
- Alerts are rendered at the top of the site regardless of the theme used, without any block configuration.
- A sub module that can be optionally enabled to allow placement of all alerts within a block.
- Multiple alerts can be displayed at once.
- Alerts can have different styles. The number and type of styles are configurable. For example, you can create a very important alert that is red and a subtle one that is white.
- Alerts can be (optionally) dismissed by visitors, so they are not notified again.
- The dismissed status of an alert can be reset by the site admin/editor when making edits to alerts to show the alert to those who may have dismissed it prior.
- Alerts can be displayed on all pages (including administrative pages) or can be limited to a subset of pages.
- Alerts are loaded and displayed in a way that will display new alerts immediately, even if a visitor is already on the page.
- Alerts were designed to avoid breaking your full page and dynamic caches when added/updated. Adding a new sitewide alert that appears on all pages will not invalidate the full page cache for every page of the site.
- Alerts can be scheduled to show and hide at specific times.
- Alerts are fieldable and themeable.
- Support for Domain.
Getting started
Installation
Install the Sitewide Alert module with Composer.
$ composer require 'drupal/sitewide_alert:^2.2'
Configuration
Once installed, Sitewide Alert is ready to use. However, some customization is likely necessary.
Upon installation, there is only one Alert Style (Default). This can be extended by navigating to /admin/config/sitewide_alerts and defining new Alert Style types. Define each key|value pair on its own line.
To show Sitewide Alerts on administrative pages, navigate to /admin/config/sitewide_alerts and select the "Show on Administrative Pages" checkbox.
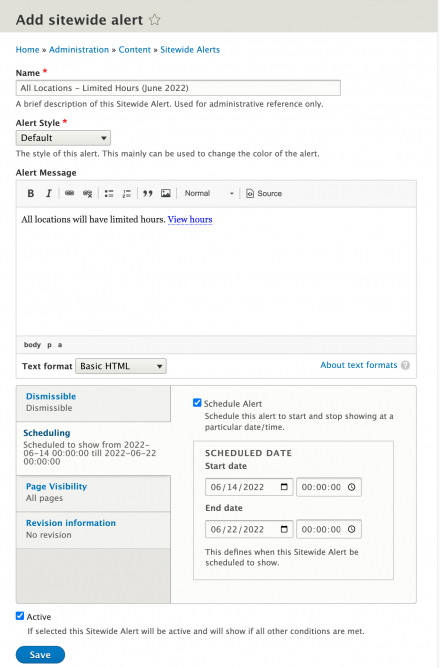
Creating a Sitewide Alert
Navigate to /admin/content/sitewide_alert and click the "Add New Sitewide Alert" button and complete the following fields:
- Name
- Give your alert an administrative name.
- Alert Style
- Select a style for your alert.
- Alert Message
- Compose your alert message. Full WYSIWYG support available.
- Dismissible
- Select this checkbox if the alert should be dismissable by visitors.
- Schedule Alert
- Select this checkbox if the alert should only appear during a specific time period.
- PAGE VISIBILITY - Limit by Page
- Select this checkbox if alert should only appear on specific pages. Use the "Pages" input field to specify pages by using their paths.
- Any additional fields
- Additional fields can be added to alerts by site builders with sufficient permissions.
Theming/Styling Sidewide Alerts
Using CSS classes
Sitewide Alerts receive a wrapping class that can be used to apply specific styles. For each entry added to the Alert Style field, a corresponding HTML class is added to the element's wrapper. The class is created by concatenating "alert-" with each key defined under Alert Style. Use these classes to apply different styles to each type of alert needed.
Using twig templates
Alerts can themed by overriding the sitewide-alert.html.twig twig templates. Template suggestions also exist for each
of the Alert Style types and if the alert is or is not dismissible.
Template suggestions
sitewide-alert.html.twigsitewide-alert--STYLETYPE.html.twigsitewide-alert--dismissible.html.twigsitewide-alert--notdismissible.html.twigsitewide-alert--STYLETYPE--dismissible.html.twigsitewide-alert--STYLETYPE--notdismissible.html.twig
Troubleshooting
Scheduled alerts not showing/disappearing when they should.
- Make sure the scheduled sitewide alert is marked as "Active". Scheduled alerts still need to be set as active to be shown.
- If using the Redis caching module, you may need to apply this patch to allow Drupal's Page Cache to actually expire when it should.
Similar modules
Project information
- Module categories: E-commerce, Content Editing Experience, Content Display
3,054 sites report using this module
- Created by ChrisSnyder on , updated
Stable releases for this project are covered by the security advisory policy.
Look for the shield icon below.