Add functionality and customize your Drupal application with thousands of projects contributed by our amazing community.
A module is code that extends Drupal's by altering existing functionality or adding new features. You can use modules contributed by others or create your own. Learn more about creating and using Drupal modules.
Drupal 8
Scald is a popular and flexible way to handle media in Drupal.
Your one-stop Brightcove integration package for Drupal
Brightcove Video Cloud is a video hosting and publishing solution for delivering professional quality video to digital audiences on any device. It offers highly customizable players, HD streaming, syncing with 3rd party CDNs and with YouTube. With Brightcove Video Connect for Drupal you can efficiently add and manage video content on your Drupal-powered websites.

What's config Direct Save ?
The getID3() Drupal module facilitates the installation and management of the getID3() PHP library, used to extract useful information from MP3s and other multimedia file formats.
Image effect kit provides some image effects to be used on an image styles. It includes the following effects:
The Field Tokens module add two additional types of field tokens; Formatted fields and field properties.
Formatted field tokens
Formatted Field tokens are tokens allowing one or many field values to be rendered via the default or specified field formatter.
The format is:
[PREFIX:DELTA(S):FORMATTER:FORMATTER_SETTING_KEY-FORMATTER_SETTING_VALUE:...]
(e.g. [node:field_image-formatted:0,1:image:image_style-thumbnail]).
Field property tokens
Field property tokens are tokens allowing access to field properties on one or many fields.
Properties are dependent on the field type.
The format is:
[PREFIX:DELTA(S):PROPERTY]
(e.g. [node:field_image-formatted:0:uri]).
The Apache Solr file module provides a bridge between the File entity and Apache Solr modules allowing you to index and search for files. This module is the successor of apachesolr_media module.
This module allows website administrators to index files of most document types so they can be included in site-wide search results. This is very useful for enterprise websites that need to manage a large number of files, such as videos, PDFs, documents in Excel, Word, and PowerPoint, as well as images. ApacheSolr File module also can (not yet) index fields within the file entities, including title, description, and taxonomy field.
The difference between this module and Apache Solr attachments:
- apachesolt_file indexes file entities and the search result links to file entity page - DRUPAL_HOME/file/fid.
- apachesolr_attachments index file field content inside nodes and the search result links to file path or DRUPAL_HOME/node/nid.
- apachesolr_file always uses the latest Solr and Apachesolr module, so new features will be added soon.
How to enable Solr to index file content
- The latest Solr is always recommended.
This module currently does the following:
Integrates Colorbox with the Media module via a custom colorbox field formatter. The field formatter may be applied to file based fields and as the formatter for the 'file' field on file entity types.
Update: The latest release of Media supports Colorbox. You only need Media Colorbox with the latest release if you want video popups, extra popup fields, or standard, non-hover captions. You can follow the issue here in the Media queue.
Requirements
Highly Recommended
- Media (7.x-2.x)
- The Media Element module is highly recommended for integrating uploaded video and audio files
7.x-1.0-rc4 Release:
What this module does:
With Bulk Media Upload you can upload a bunch of files and a new node, taxonomy term, or other entity will be created for every file. The files are selected via a browser file upload dialog and can be stored in a file or image field.
Also default values can be chosen for the other fields assigned to the new node.
This module is looking for a new maintainer.
This module provides a field that extends the core Link module field by storing metadata about the target file like size and mime-type. The link URI must point to file not to a directory.
The OpenAI module aims to provide a suite of modules and an API foundation for
This module will allow your Drupal site to embed content from oEmbed-providers as well as for the site to become an oEmbed-provider itself so that other oEmbed-enabled websites can easily embed your content.
This module integrates with File entity and Media and provides an input filter. The project includes a module to integrate with oEmbed provider Embedly.
Development of oEmbed for Drupal 8 supported by Caxy.
Development of oEmbed for Drupal 7 supported by Palante Technology Cooperative.
Commerce File adds the ability to sell access to file downloads to your Drupal Commerce site. It extends the Commerce License module with a new license type that grants customers access to download the files you upload to the products they purchase.
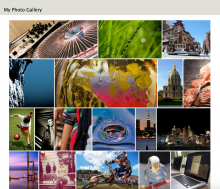
This module adds a responsive photo grid display style to Views.
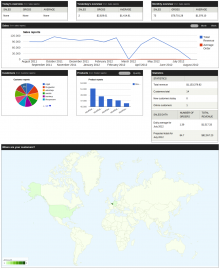
Visualization is a module for Drupal 7.x that provides a solid and easy accessible way to visualize data.
Smart Crop is an imagecache action that crops based on entropy, which produces more pleasing results when cropping to a fixed aspect (for example it can help prevent cutting off people's heads when
Why might I need Alternative Stream Wrappers?
"Maximize your main navigation by adding text, images, videos, slideshow, tabs, menu blocks, user info ..."
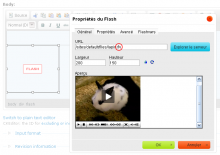
This module is an extension to the CKEditor module.
It also supports CKEditor installed through the Wysiwyg module.
It seriously enhances CKEditor's outdated Flash plugin:
with CKEditor SWF, inserting a SWF animation, a FLV video or a MP3 audio file becomes as easy as inserting an image file: just pick up a SWF, FLV or MP3 file from IMCE (or CKFinder) and that's it!
It is composed of 2 parts:
- A client-side CKEditor plugin that adds many features and fixes to CKEditor's default Flash plugin:
- Allows SWF animation, FLV video and MP3 audio files easy embedding
- Retrieves width and height from the SWF or the FLV file
- Adds a lock/unlock button to maintain aspect ratio while changing width or height
- Adds a button to reset width/height to the SWF file's default dimensions
- Allows width/height percentage values
- Adds a textfield in Properties tab to edit the base parameter
- Adds a Flashvars tab to edit the flashvars parameter
- Displays a real preview
- Fixes various bugs of the default plugin
- New (experimental, in dev)! Allows to directly paste a YouTube video URL into CKEditor SWF to embed it!
- A server-side input format filter that converts the Flash embedding markup generated by CKEditor into a standards compliant one:
By default, CKEditor generates a <object><embed></embed></object> markup, which is not standards compliant.
CKEditor SWF Filter converts it into the correct <object><object></object></object> markup.
If you prefer, CKEditor SWF Filter can also use the SWFObject JavaScript library to embed the Flash content.
Media Entity is now in core
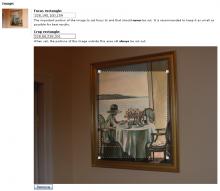
This module allows to scale and crop images focusing on their important portions.
If you are using ImageField and ImageCache, you might have had hard times trying to get Scale And Crop to show what you actually want of your images.
That is what ImageField Focus was made for.
It allows you to tell ImageCache what portion of the image you want to focus to, and what portion you want to be cut out.
Key features
- Extends ImageField's Image widget (no separate widget!)
- Adds a new Focus Scale And Crop ImageCache action.
- Adds a new Focus Crop ImageCache action.
- Uses a new jQuery plugin that will soon be also available as a separate download.
- Integrates with Smart Crop.
MimeDetect provides a complete system for detecting the actual contents of files in your Drupal site. A file upload validator is also included for protection against mismatches between filename extension and its real content.
Pages
 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.