 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.A Views style plugin that lets you build responsive grid to be used with the Radix theme.

Documentation
- Select Radix Grid as the format for the views display.
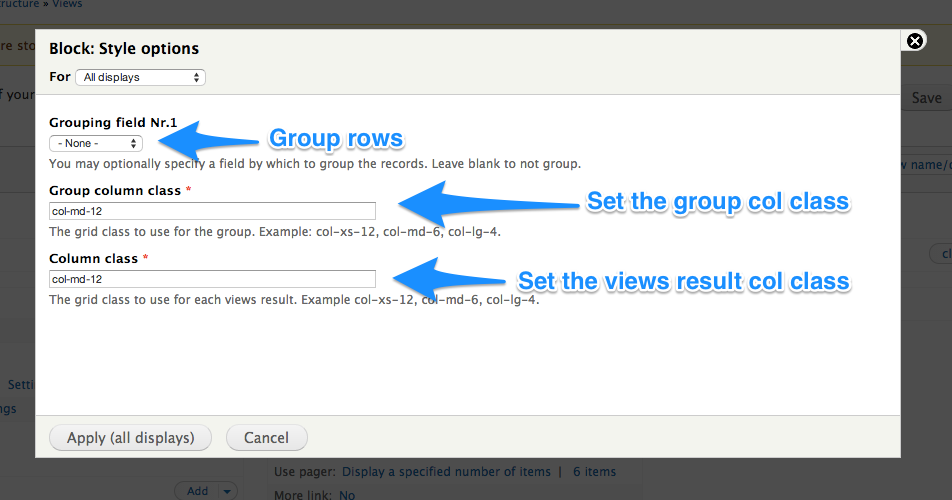
- Set the grouping field if needed.
- If grouping field is selected, set the column class for the group.
- Set the column class for each views result.
- Save
Tips
- Use the classes for groups and results to easily create horizontal and vertical layouts.
- You can use multiple classes target specific grids for different devices. (See Bootstrap's documentation)
Supporting organizations:
Development and Support
Project information
Minimally maintained
Maintainers monitor issues, but fast responses are not guaranteed.Maintenance fixes only
Considered feature-complete by its maintainers.99 sites report using this module
- Created by shadcn on , updated
Stable releases for this project are covered by the security advisory policy.
Look for the shield icon below.
Releases
7.x-1.0
 released 26 April 2015
released 26 April 2015
Works with Drupal: 7.x
✓ Recommended by the project’s maintainer.
Development version: 7.x-1.x-dev updated 26 Apr 2015 at 07:03 UTC











