Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.Drupal vertical timeline module:
-----------------------
Module Pre-requisites
1. Library
2. views 3
3. Timeliner Jquery Plugin by tecknoratek - https://github.com/technotarek/timeliner
4. Jquery_update (needed to update to jquery version 1.7)
Overview:
---------
Vertical Timeline is a customizable content-slider plugin for jQuery 1.7
The module allows the integration of vertical timeline into drupal.
The jQuery Plugin can be found here:
https://github.com/technotarek/timeliner
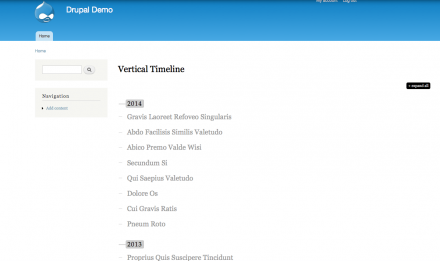
Demo:
http://demo.fourmindstech.com/timeline
Features:
---------
The views Plugin:
* Provides a views display-style that integrates all options provided by jQuery plugin.
* Provides a views row-plugin, where you can add the fields of the view.
Installation:
-------------
Follow instructions in INSTALL.txt.
How To:
------
1. Lets use the pre-configured article content type make sure you have contents in you site.(you may use devel to generate your contents)
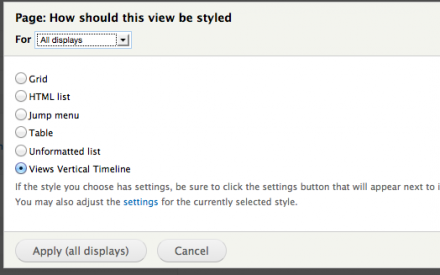
2. Create a View make sure you set "Views Vertical Timeline" as display format. See figure #2.
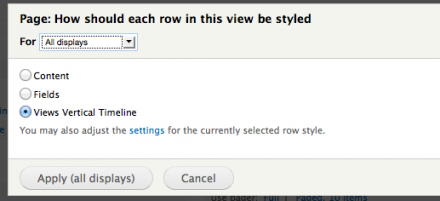
3. Set your Row Style format to "Views Vertical Timeline". See figure #3
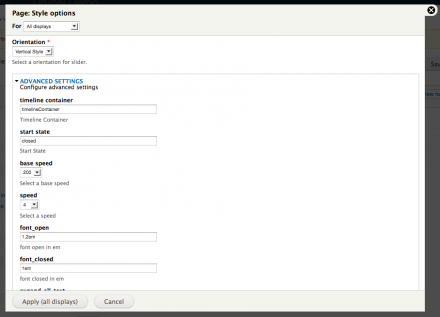
4. Configure your "Views Vertical Timeline" display format:
see figure #4.
a. timeline_container
b. base_peed
c. speed
d. start_state
e. etc..
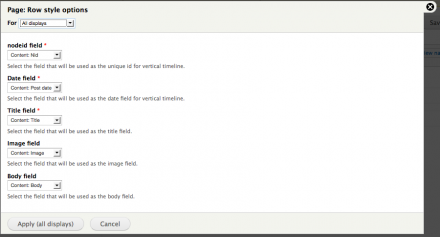
5. Configure your "Views Vertical Timeline" row style format:
see above figure #5.
a. Map your title, body, date, image and node id, make sure you have added the necessary fields to be mapped.
Project information
- Module categories: Integrations
2 sites report using this module
- Created by fusionx1 on , updated
Stable releases for this project are covered by the security advisory policy.
Look for the shield icon below.