Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.This project is not covered by Drupal’s security advisory policy.
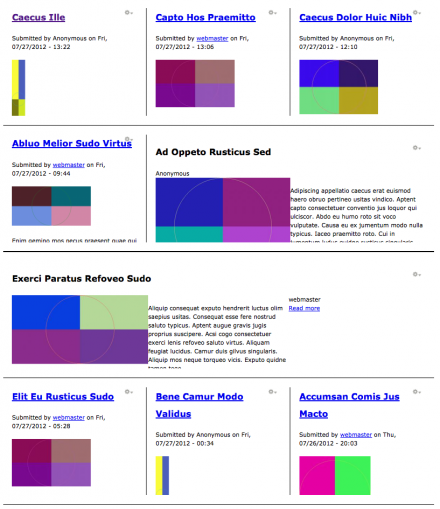
Assign column-widths to viewmodes so a view can render it in a (responsive) pattern.
Installation:
- Install the module as usual.
- Go to the settings page ( admin/structure/ds/view_modes/columns ) and assign column widths to the viewmodes of one or more content types.
- Create a view and use the 'viewmode columns' format.
- Define at least one breakpoint.
- Define css in your theme.
See the example module included:
- Install the example module.
- Create some content (type: article) with the devel generate module.
- Go to the settings page ( admin/structure/ds/view_modes/columns ) and assign column widths to the viewmodes of the article content type (only 1, 2 or 3).
- View the result at viewmode-columns-example (and resize your screen)
Combine with nodequeue module:
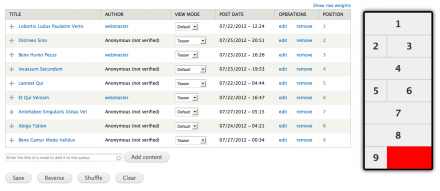
Use this module in combination with the 'View mode per node' option of the ds_extra module and the nodequeue_viewmode module. If you enable the preview, you get a mockup besides the nodequeue table (see screenshot).
Post your ideas and suggestions in the issue queue.
Sponsored by Mediaraven vzw.
Project information
1 site reports using this module
- Created by Cauliflower on , updated
This project is not covered by the security advisory policy.
Use at your own risk! It may have publicly disclosed vulnerabilities.