Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
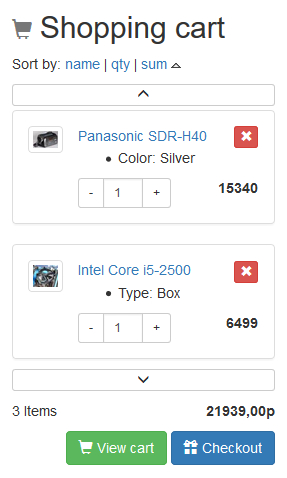
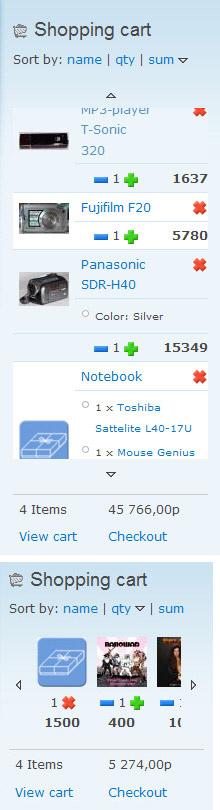
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.Our pictured cart block provides some advantages in contrast with standard Ubercart block.
- Show product image (or default icon).
- Vertical or horizontal ("large icons") orientation.
- Sort by name, quantity or price.
- User can decrease or increase quantity of product right in block (and remove in vertical orientation).
- Optional show item's description in vertical orientation (e.g. selected attributes, content of product kit, etc).
- Optional scrolling.
- Items count in summary is number of icons, not sum of products quantity (optional).
Drupal 7.x.
Initially ported by @jaykainthola.
Release version has a lot of changes since '13 dev-version about theming and javascript. Hope it will be more compliant to D7 coding standards and more useful to integrate on your website.
Dependencies
Our module recognizes "Restrict qty" product feature.
Ajax driven cart is not supported.
Theming example
You can find Bootstrap theming example (as subtheme) of block in my sandbox (not sure it should be full project).
Project information
Seeking new maintainer
The current maintainers are looking for new people to take ownership.Maintenance fixes only
Considered feature-complete by its maintainers.- Module categories: E-commerce
74 sites report using this module
- Created by Vetkhy on , updated
Stable releases for this project are covered by the security advisory policy.
Look for the shield icon below.
Releases
Initial stable 7.x release.
Development version: 7.x-1.x-dev updated 3 Jan 2017 at 09:54 UTC