Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.Experimental project
This is a sandbox project, which contains experimental code for developer use only.
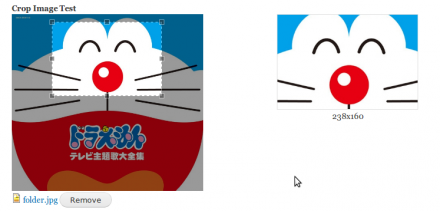
You can use image crop in your custom form.
Please following these steps:
>1. Download and install this module
>2. On your custom form, add these code:
if (module_exists('gameguyz_cropimage')) {
$element_info = element_info('managed_file');
$form['crop_image_test'] = array(
'#title' => t('Crop Image Test'),
'#description' => t('Crop image after upload'),
'#type' => 'managed_file',
'#default_value' => variable_get('crop_image_test_fid', ''),
'#upload_location' => 'public://',
'#process' => array_merge($element_info['#process'], array('gameguyz_cropimage_process', 'gameguyz_cropimage_beauty_settings_process')),
'#file_value_callbacks' => array('gameguyz_cropimage_widget_value'),
);
}>3. In form submit function:
if ($form_state['values']['crop_image_test'] != 0) {
$crop_info = variable_get('gameguyz_cropimage_info', array());
$fid = $form_state['values']['crop_image_test']['fid'];
$fid = empty($crop_info[$fid])?$fid:$crop_info[$fid]['fid_new'];
variable_set('crop_image_test_fid', $fid);
}
>4. Change crop box size: gameguyz_cropimage/gameguyz_cropimage.module
gameguyz_cropimage_beauty_settings_process()
Project page:
The project page can be found here: http://drupal.org/sandbox/meadhu/1870050
The git repository: git clone http://git.drupal.org/sandbox/meadhu/1870050.git gameguyz_cropimage
Project information
Maintenance fixes only
Considered feature-complete by its maintainers.- Created by deapge on , updated