 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.Style Guide provides a visual testing page for Drupal themes. Quickly compare the display of common elements across your themes, and verify that your new theme addresses all common style elements. Check out the demo site to see it in action.
Overview
The Style Guide module creates a preview page for displaying common theme elements in all active themes for your Drupal site. The module comes with previews for common HTML elements, such as tables, forms, links and lists. The Style Guide module creates an API and preview page for displaying common theme elements. Use it to preview items such as tables, menus, and lists in your custom themes.
Purpose
The purpose of a visual style guide as both a general theming and development tool is to ensure that common site elements are styled in a consistent and intentional way. For further reference see
Installing Style Guide
See Installing contributed modules
Using Style Guide
- You must be logged in as user with the "View theme style guides" permission.
- Navigate to http://example.com/admin/appearance/styleguide and you will see a style guide for the current default theme.
- Using the tabs at the top of the page, you can switch to viewing the style guide in other enabled theme.
Using Style Guide Palette
- Enable the
styleguide_palettemodule that's bundled with thestyleguidemodule. - You must be logged in as user with the "Configure style guide palettes" permission.
- Navigate to http://example.com/admin/config/user-interface/styleguide-palette/edit and will see settings for adding a new color swatch to the palette.
- Once you've added all of the swatches you desire for the palette, visit the usual style guide configuration for your theme at http://example.com/admin/appearance/styleguide.
Example
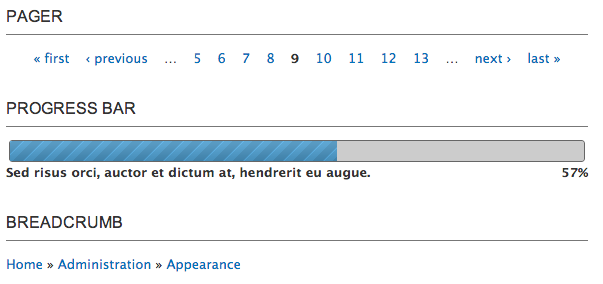
Check out the demo site to see it in action. Screen shot example of of the pager, progress bar, and breadcrumb elements in the Seven theme:

| Attachment | Size |
|---|---|
| seven-example.png | 24.85 KB |










