 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.I had this in my mind from the beginning of the implementation of the redesign.
Especially important landing pages like http://drupal.org/community or http://drupal.org/documentation
are lacking good layout and espially "the human factor". It is just a, and for the most part unformatted, wall of text.
I don't see the amazing drupal community e.g. on the community page.
That is an area I could offer to work on: look for images, make sure they are properly licensed, create a sub-layout that is re-used across pages so it has some systematic approach and does not look random.
Also talking back to Mark Boulton, as he has shown an interest if we make bigger changes like this.
As I understood Mark it was intended like that from the beginning: improving on the layout since they could not take care of every page.
So this is primarily about the emotional factor, which does not say the information architecture of those pages for better scannability could not also be changed, but that is another issue.
| Comment | File | Size | Author |
|---|---|---|---|
| #24 | d.o-community-page-with-image-mark-conroy.png | 402.78 KB | markconroy |
| #24 | community-homepage-splash.jpg | 143.16 KB | markconroy |
| #14 | Support-Sidebar.png | 593.3 KB | mgifford |
| #13 | cafuego-blame-460x460.jpg | 351.42 KB | mgifford |
| #12 | CommunityDocumentation-HeaderImage.png | 352.34 KB | mgifford |












Comments
Comment #1
tvn CreditAttribution: tvn commentedI think this is a good idea, also there were other ideas/initiatives about the landing pages earlier, just making sure you saw them, e.g.:
http://drupal.org/node/1414988
http://drupal.org/node/1010262
http://drupal.org/node/1289748
I think we need to consolidate efforts somehow. Let's start from at least "drupal.org landing pages" tag, so we were able to track everything.
Some time ago lisarex started this group on flickr http://www.flickr.com/groups/1885072@N23/ to collect photos of community members in Drupal t-shirts and use them later on Drupal.org. We could use it to gather more images.
And as a usual note: implementation should wait for Drupal 7.
Comment #2
mgiffordI love the T-Shirts.
It's now post D7 launch so just commenting here. I guess this is the main starting point https://drupal.org/node/1289748
#1414988: [Meta/Plan] Create a new Getting Involved Guide section
#1010262: Identify interest areas for getting involved landing page
There are a number of other landing pages tagged issues here.
Someone has to go through the issues that haven't been touched for the last year though. This is a bit of a stale initiative at this point and not sure if the folks who were involved in 2012 have the time now.
Comment #3
mgiffordComment #4
eigentor CreditAttribution: eigentor commentedWhen I browse through the association page https://association.drupal.org/about
it has exactly what I mean.
Community shots here and there that give the entire thing an emotional appeal.
As I think there is or will be a real team now to work on d.o. content, this could get back on the agenda.
Comment #5
mgiffordThat is a good example. We should be able to pull out some good photos from the DA or the last DrupalCon.
Comment #6
mgiffordRelated issue #977934: Put an imagefield on Community Spotlight - make it visible in the teaser view
Comment #7
holly.ross.drupal CreditAttribution: holly.ross.drupal commentedHi all - per your tweet to me Mike, we pull all the photos on those pages from Flickr, using CC licensed images. So no special repository. It's a treasure trove on Flickr! We have been hard at work putting real people on the DA pages for exactly the reasons you talk about.
And for the record, I am +1 on this issue.
Comment #8
mgiffordThanks Holly
The DA's page is http://www.flickr.com/photos/drupalassoc/
There are other CC images here on Flickr too http://www.flickr.com/search/?q=drupal&l=cc&ss=0&ct=0&mt=all&w=all&adv=1
Finally, there are so many photos. Would be nice if there were a few selected galleries to help make it easier to choose the good ones. I've picked a few here http://www.flickr.com/photos/mgifford/galleries/72157640087013084/
Comment #9
mgiffordI was reminded by Paul Johnson about Flickr Groups for DrupalCon http://www.flickr.com/groups/drupalconprague/pool
http://www.flickr.com/groups/drupalconportland/
http://www.flickr.com/groups/2382198@N24/pool/
Comment #10
mgiffordLet's put images in more than just the landing pages too. But let's put those in a sidebar block.
Comment #11
mgiffordCropped images by PedroLozano:



Cropped images by cafuego:

Comment #12
mgiffordSo this is fairly simple. I just pulled some images from Flickr. Squished them to fit 1020x200 and then inserted it with Firebug:
<img style="height: 150px; width: 1020px;" src="https://drupal.org/files/issues/PedroLozano-John-1020x200.jpg" alt="Community Page">More photos would be good for the community.
Comment #13
mgiffordComment #14
mgifford<img style="height:640; width:640;" src="https://drupal.org/files/issues/cafuego-blame-460x460.jpg">cafuego's image cropped:

On the support page:

Comment #15
YesCT CreditAttribution: YesCT commentedSo... compared to some other issues that require modules on d.o, A/B testing, performance, custom dev work... this seems doable and a good idea. This might be an easy win, boosting morale of people trying to improve d.o
A. (coordinate)
Do we need someone to read background/history/other issues to make sure this doesn't conflict with other plans? (See comment #1 by @tvn)
Or are we good to put effort into the following...
B. (styling and dev site)
should we pick a dev version of d.o and actually edit some of these landing pages?
that would let us make sure we have any styling we would need.
C. (deciding page/picture pairs)
Ci. (how decide) Should people just propose pages and picture pairs here?
Cii. (who decides) And who decides?
Is the decision about that something for content working group https://drupal.org/governance/drupalorg-working-groups/content?
or is someone commenting (rtbc'ing pairs) here enough?
leighc?
D. (doing it)
Who would actually edit the landing pages (once styling and page/picture pairs are agreed on)?
Could anyone with edit permission on the do it?
Comment #16
eigentor CreditAttribution: eigentor commentedAlthough I think "the bigger the better" for images, the using of the main column for the images stays inside Layout / CI best, not spanning over the sidebar.
The image could be higher though to make it bigger.
Good idea to differentiate sub-pages and put images there, too.
The image on the subpage (here: support page)
should of course not be bigger than on the main page, rather smaller or the same size at the most.
Comment #17
mgiffordGood suggestions. With the Support page, it was mostly because there was so much white space that I decided to make it that large. Would be easy to make it smaller if it were going to be added to all sub pages.
The wireframes used a caption, not sure if that is needed or not, although we do need a space for attribution.
#1414988-1: [Meta/Plan] Create a new Getting Involved Guide section
Comment #18
gdemetTagging for Drupal.org Content Working Group. In response to YesCT's question above, the DCWG would be responsible for approving the addition of images to these pages, and would also be responsible for developing the process by which images are selected for the pages (though not necessarily responsible for picking the images themselves). If there are specific CC images that folks want to propose, please feel free to post them here.
Comment #19
drummImages should never be stretched or squashed as they are in #11 and #12.
Comment #20
mgiffordIt was hard to find images that looked good without squishing them.
Personally, I'm not a designer. Would be great to have a style guide and a large assortment of images that have the right dimensions to choose from.
However, ultimately our efforts toward perfect delay (sometimes for a very, very long time) what would be a good implementation.
This is a simple idea that we should be able to change regularly without a great deal of discussion. It should be easy & fun. If we push to make it perfect it will just be boring and will just never change.
Comment #21
lisarex CreditAttribution: lisarex commentedI am +1 for improving the visual appeal of the landing pages through photographs.
Agree that we don't want to stretch or squash images. If the original image (or very high res) is available on Flickr then it shouldn't be to difficult to get the right cropping / masking done.
Comment #22
mgiffordThere are lots of high resolution images available from Drupal events on Flickr. Think it mostly just involves someone going through, selecting the photos and then editing them.
Comment #23
markconroy CreditAttribution: markconroy commentedHi Guys,
This is a great idea - d.o is waaay to impersonal to the user who just happens upon it.
Two Points (related):
1) There are bucket loads of images on Flickr for us to use;
2) A squished image never looks good.
So, let's define a px dimension size, let people sift through what we have on flickr, and upload the results here (cropped) for a community poll (or some other worthy voting mechanism).
Comment #24
markconroy CreditAttribution: markconroy commentedAlso,
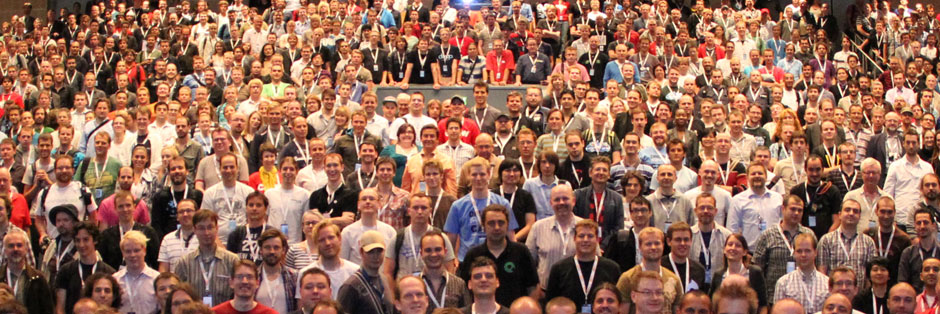
Here's an example of a not squished image that might be used for the community page. Taken from: http://www.flickr.com/photos/x-foto/4923221504/
Photo taken by Michael Schmid
https://www.flickr.com/photos/x-foto/
Image:

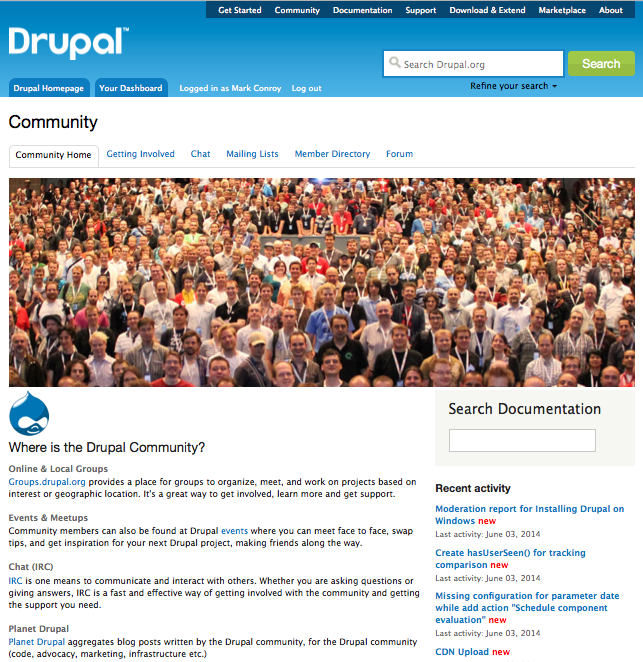
Image in Page:

Comment #25
mgiffordNote that there is this issue today for just the /community page #1288470: Create 'Community' Section
Comment #26
tvn CreditAttribution: tvn at Drupal Association commented