Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.Responsive wrappers module adds a new filter in your input formats that checks the content and adds the video wrapper for responsive videos with 16/9 or 4/3 ratio aspect, the table wrapper and image class to control responsive breakpoints and content size.
This is useful because users can use the WYSIWYG to add videos, tables or images and magically append the responsive wrappers, without the need to allow users to create divs or know or remember to add the bootstrap responsive wrappers or classes.
This module can also work without Bootstrap with a custom CSS that can be added in module settings or with custom classes.
Installation and configuration
- Enable the module.
- Go to your input formats.
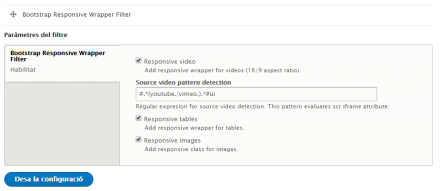
- Add the responsive wrapper filter in your input format.
- Configure the input format.
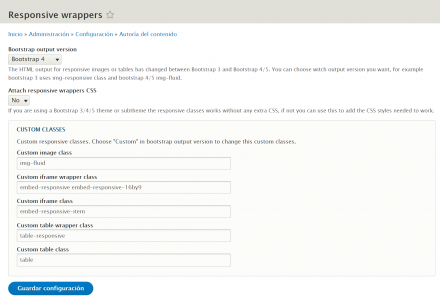
- If you want a Bootstrap 3 output instead of the Bootstrap 4/5 default output
or more advanced settings like attach responsive CSS or custom classes go to
module settings: admin/config/content/responsivewrappers
The input filter scans the content to find embed videos, tables or images to append the responsive classes and wrappers to the output.
Project information
- Module categories: Content Editing Experience
277 sites report using this module
- Created by oriol_e9g on , updated
Stable releases for this project are covered by the security advisory policy.
Look for the shield icon below.