Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.Block Sections allows blocks to display different content depending the current path. This way there is no need to create multiple custom blocks in order to vary the content of them.
Example use case: Advertising
A possible use case for this module is when a block contains advertisements. With Block Sections the ads can be specifically targeted for different sections of the website:
- Show Ad 1 in section "Info pages"
- Show Ad 2 in section "Articles & Blogs"
- Show Ad 3 in section "Products"
Then the sections may be defined by their paths:
- Section "Info pages":
<front>, about, contact/* - Section "Articles & Blogs":
articles/*, blog/post/* - Section "Products":
products/*
Usage
- Install the module
- Add sections in
admin/structure/block-sections - Add section blocks in
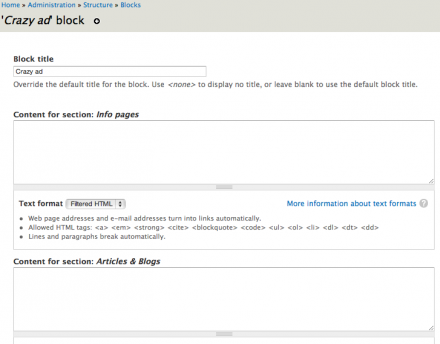
admin/structure/block("Add section block" link) - In the block configuration there is a content field for every section added in step 2
Credits
This module was sponsored and developed by Soprano Brain Alliance.
Project information
Maintenance fixes only
Considered feature-complete by its maintainers.- Module categories: Administration Tools, Content Editing Experience
4 sites report using this module
- Created by Rade on , updated
Stable releases for this project are covered by the security advisory policy.
Look for the shield icon below.