Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.CKEditor Widgets Bootstrap Grid
Description
This is just another small module introducing the Bootstrap Grid to CKEditor.
Requirements
This only works if you have Bootstrap theme/library enabled and CKEditor4!
Installation
* Install & Enable the module
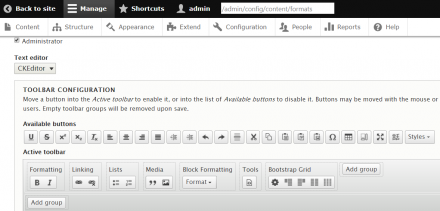
* Open Administration > Configuration > Content authoring >
Text formats and editors (admin/config/content/formats)
* Edit a text format's settings (usually Basic HTML)
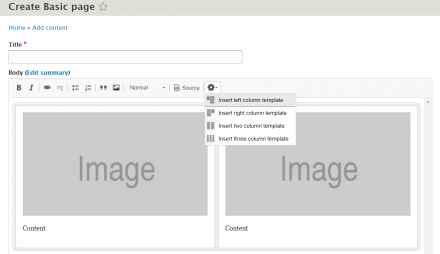
* Drag n Drop the Add Template Menu -button and the grid buttons to the toolbar
To show it to the users drag the Insert columns buttons
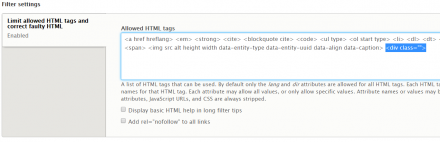
* Find and replace <div> with <div class>
This ensures CKEditor doesn't remove the class name that the
bootstrap columns use.
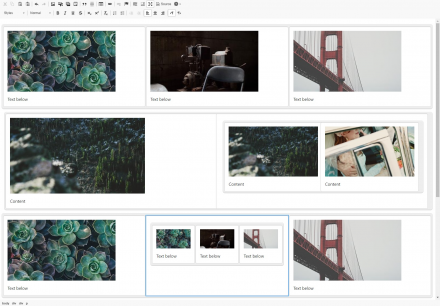
Adding 4 columns example:

Note:
Editor selectors have changed from 8.x-1.2. If you are unable to edit old content after upgrade change the CSS class from.col-1 to .col-first or .col-2 to .col-second etc. Use the Source Tool https://ckeditor.com/docs/ckeditor4/latest/examples/sourcearea.html
Project information
- Module categories: Content Editing Experience, Content Display, Developer Tools
2,360 sites report using this module
- Created by lexsoft00 on , updated
Stable releases for this project are covered by the security advisory policy.
Look for the shield icon below.