Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
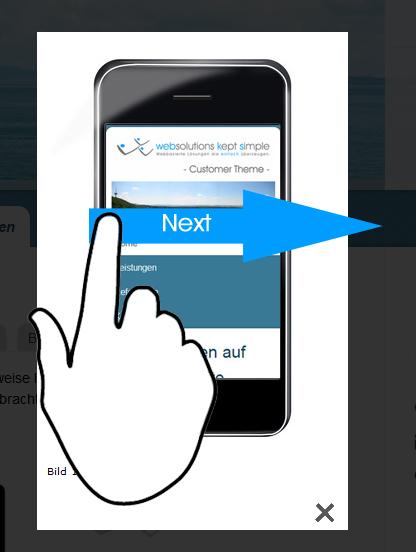
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.Adds swipe gesture support for Lightbox2. This makes a lot of sense on mobile or responsive pages, because the "Next" an "Prev" Buttons are only visible on hover.
Description
Adds swipe gesture support to the well known Lightbox2 module for mobiles. Just swipe left or right on galeries to show the previous or next element!
Dependencies:
- Libraries API Module (>= Version 7.x-2.x)
- Lightbox2
- jQuery 1.7+ (provided by jQuery Update) Please do not forget to check & select the version in the jQuery Update Module after install!
Installation:
- Download and enable this module.
- Download jquery.event.move and jquery.event.swipe from the Project Page and extract them as separate folders to sites/{all}/libraries/ (folder names: "jquery.event.swipe" and "jquery.event.move". (>= 7.x-2.x)
- Enable jQuery 1.7 (or higher) in jQuery Update settings ("admin/config/development/jquery_update"). Notice: In our tests 1.7 worked with fewest problems. 1.8 and others are also possible. BUT: Please check if there are bad side effects in your environment!
Demo:
The lightbox galleries on our website http://www.webks.de use the swipe gesture support. Please try if they work on your device / browser correctly before posting a device error. If they work and on your Drupal website don't work, you've made a mistake perhaps.
Thanks:
Thanks to the following projects that were utilitized:
So thank you @stephband!
Development proudly sponsored by German Drupal Friends & Companies:
webks: websolutions kept simple (https://www.webks.de)
and
DROWL: Drupalbasierte Lösungen aus Ostwestfalen-Lippe (OWL), Germany (https://www.drowl.de)
Project information
Maintenance fixes only
Considered feature-complete by its maintainers.- Module categories: Content Editing Experience, Developer Tools, Media
161 sites report using this module
- Created by Anybody on , updated
Stable releases for this project are covered by the security advisory policy.
Look for the shield icon below.
Releases
Development version: 7.x-2.x-dev updated 23 Mar 2015 at 15:33 UTC