Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.This project is not covered by Drupal’s security advisory policy.
If you want to use this module, your options are:
- Choose another, actively maintained module instead
- File an issue in the queue with a patch to fix the module and then contact the security team to have your version reviewed and the project handed over to you following the unsupported project process.
- Hire someone to fix the security bug so the module can be re-published (see this guide on how to hire a Drupal site developer)
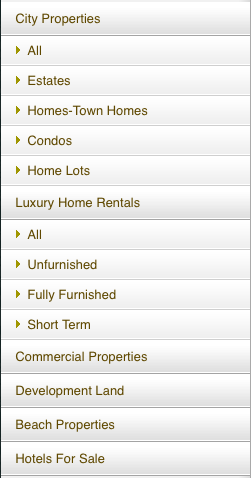
This module creates a block for each taxonomy vocabularies.
For each block an accordion menu is created with this logic
Accordion Term Name ( root term #1)
---> All ( link to root term # 1)
---> Term # 1 ( link to term #1, child of root term #1)
---> Term # 2 ( link to term #2, child of root term #1)
Accordion Term Name ( root term #2)
---> All ( link to root term # 2)
---> Term # 3 ( link to term #3, child of root term #2)
---> Term # 4 ( link to term #4, child of root term #2)
.......
Features:
Enable the possibility to set a base link for each block links passing the term id or term name as parameter ( useful for views with arguments).
If you are in a node that contains one or more terms that are in that navigation block it will mark those term links as active.
If you are in the base path you set (taxonomy/term/$tid by default) plus the term id it will be mark as active in the block.
You can enable any number of navigation blocks and control them as any other block.
Dependencies:
Version 1.x
- Jquery Update 1.x
- Jquery 1.2.x
- JQuery UI 1.7.x
Version 2.x
- Jquery Update 2.x
- Jquery 1.3.x
- JQuery UI 1.7.x
Based in Project Taxonomy Navigator
Project information
Unsupported
Not supported (i.e. abandoned), and no longer being developed. Learn more about dealing with unsupported (abandoned) projectsNo further development
No longer developed by its maintainers.- Module categories: Site Structure
2 sites report using this module
- Created by -enzo- on , updated
This project is not covered by the security advisory policy.
Use at your own risk! It may have publicly disclosed vulnerabilities.