Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
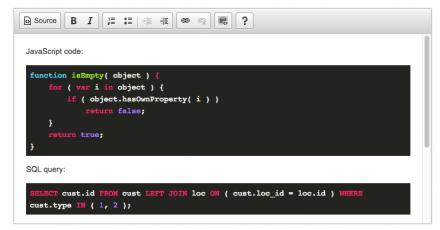
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.This module enables the CodeSnippet plugin from CKEditor.com in your WYSIWYG. It includes the highlightjs library and all available styles for it. If you've ever wanted to drop code examples in your Drupal content and have it highlighted in a pretty format, this is for you.
Installing
WYSIWYG (dev version), Libraries API, and CKEditor library version 4.x+ are required.
Download the CodeSnippet plugin from ckeditor.com, and place it in your ckeditor/plugins/codesnippet directory. Enable the button on any of the CKEditor enabled WYSIWYG profiles, and configure the stylesheet you want under 'CodeSnippet Settings'.
The button will be available on your CKEditor - simply click, paste your code, select the language, and you're all set.
Configuration
On the WYSIWYG profile page, you can select from one of the many included stylesheets in highlightjs. It is already packaged with the plugin from ckeditor, so select a flavor and run with it!
Why not just use CKEditor module?
This is for the folks who went the WYSIWYG route, as it is more flexible and (seemingly) integrates better with things like the Media module and all of its related modules. WYSIWYG currently doesn't fully support CKEditor 4.x (hence needing to use the dev version of that module) so adding extra native plugins like this is a little hairy. I wanted it to be dead simple for site builders to go in and turn it on and not worry about configuring JS settings or anything like that.
Drupal 8 Version
There are no plans for a Drupal 8 version of this module. A simpler module built for Drupal 8 core can be found here.
Project information
Maintenance fixes only
Considered feature-complete by its maintainers.- Module categories: Content Editing Experience, Content Display, Developer Tools
42 sites report using this module
- Created by kevinquillen on , updated
Stable releases for this project are covered by the security advisory policy.
Look for the shield icon below.
Releases
Development version: 7.x-1.x-dev updated 6 Jul 2016 at 20:22 UTC