On this page
- Why Drupal?
- Take Drupal for a test drive at SimplyTest.me
- The software you need to get is free
- The underlying 'stack'
- The two code sets used by every Drupal site: Codebase and database
- Flexibility, meet simplicity
- Drupal in action
- How Drupal does it
- Nodes: The secret to Drupal's flexibility
- Collaborative at the core
- Get started quickly, customize extensively
- The Drupal flow
- Get up close and personal
Overview of Drupal
Why Drupal?
Drupal is a free and open-source content-management framework that can be customized and is suitable for developing simple websites or complex web applications. Drupal grows as you grow with thousands of free modules and themes that will help you attract the web audience you need to deliver your message, grow brand awareness, and build your community.
Drupal is accessible and multilingual. The latest release of Drupal is the most powerful and accessible version of Drupal to date. With the accessibility and multilingual capabilities built into Drupal, you can be confident that you will have the ability to reach the audience you're aiming for to convey your message.
Drupal is flexible by design. There is a range of desktop tools that allow you to build a web application on your own computer, and choose a Drupal hosting service provider that meets your needs. You can be sure that any Drupal website and/or application will run on many platforms, and can be moved easily.
Take Drupal for a test drive at SimplyTest.me
We love Drupal and we hope you will, too. You can test-drive a newly installed Drupal site on your own in less than a few minutes at SimplyTest.me (Link opens in a new tab/window.) After a few clicks, you'll have access to a full Drupal installation to evaluate. To learn more about customizing your Drupal evaluation installation on SimplyTest.me, consult their question & answer page.
Note: The evaluation site will expire after 12 hours.
The software you need to get is free
Installing and running Drupal is completely free. This includes the 40,000+ modules available to extend site functionality and the 2500+ themes used for modifying the site appearance.
If you are running the site locally, you may also need to install a "stack" - the behind-the-scenes software that serves your website.
The underlying 'stack'
A Drupal site needs a small 'stack' of software that works in the background to serve your site and store your content:
- Server software
- Database software
- PHP interpreting software (Drupal is written in the PHP programming language.)
This stack is already installed on most, if not all commercial web hosts. For local development, this stack is available in many forms, but a Docker-based development environments such as DDEV or Lando is recommended.
The two code sets used by every Drupal site: Codebase and database
Codebase: These are the files and folders you get when you download Drupal. These files in the codebase are responsible for creating and managing all of your site's content, such as articles, or user comments, The content itself (as well as settings and config) is stored in the database.
When you want to duplicate or move a Drupal site, you need to grab a copy of both the code base and database.
Flexibility, meet simplicity
Solutions for the content management struggle to balance flexibility and simplicity. If a solution is simple, it can only be used for a single purpose and if it is flexible, it may be too difficult for newcomers to learn.
The average content management system (CMS) is like a toy truck. Specific assumptions have been made about how it will be used and these assumptions are difficult to override. Content management frameworks, on the other hand, are like the raw materials needed to make any toy—no assumptions have been made about how they'll be used and the builder needs expert technical knowledge in order to make anything at all.
Drupal is designed to be the perfect content management solution provider for non-technical users who need both simplicity and flexibility. It accomplishes this through its modular approach to site-building. Unlike other CMSs, Drupal isn’t a prefabricated toy truck, but rather a collection of wheels, windshields, axles, frames, etc., that a toy maker can easily connect together. With Drupal, a maker could create a toy truck and similarly can also create a toy such as an airplane, submarine, or robot. For this reason, Drupal may be described as both a content management system and a content management framework—one unified system that strives to have the strengths of both, without their deficiencies.
So, whether a site builder is looking to create a news site, online store, social network, blog, wiki, or anything else, it’s just a matter of combining the right modules. The only limitation is the creator’s imagination.
Drupal in action
To clarify the difference between Drupal and other CMSs, consider the example of a news site. You want to be able to post news articles on the site and you want the homepage to have a section featuring the five most recent ones. Next, you decide that you want to add a blog section and put a list of links to the five most recent blog entries on the homepage as well.
If you were using an ordinary CMS, first you would install a plugin that handled news articles and could put short blurbs on the homepage. Next, you’d install a plugin that would track the latest blog posts and put a list of those on the home page. Each plugin would only be responsible for tracking and managing a particular kind of content and each would remain relatively isolated from the others.
But, what happens when you have that brilliant, middle-of-the-night idea to blend these two functions by showing a list of blog posts about the latest news items, ordered according to contributor activity? You may be out of luck if you’re using a “toy truck” CMS. Or, you may need to hire a developer to write a custom plugin from scratch. But through the power of Drupal way, the way of manageable abstraction, you can accomplish this task quickly and easily. Since Drupal's modules do things in a standard way and interface with a common underlying system, building all sorts of clever, customized features is just a matter of snapping parts together. In this example, you could just use Views.
Of course, this flexibility comes at a certain cost. While a toy truck is instantly understandable and ready to use without much thought, a modular vehicle construction kit will, by nature, require you to read the instruction manual first. The building blocks are available, but you'll need to learn how they fit together before you can take a paper prototype and turn it into a full-featured website.
Drupal core and the thousands of contributed modules that build on it, require an initial investment to learn, but mastering the Drupal way is immensely rewarding; the passionate community is a testament to Drupal's power to liberate site builders from the simplicity/flexibility dilemma. Once you've tried Drupal, you'll likely leave your toy truck and boat in the closet to gather dust.
How Drupal does it
Intrigued yet? Let's take a closer look at how Drupal works.
People often think of a website as a collection of static pages, perhaps with some functions like a blog or a news engine thrown in to round it out. When they go to manage their site, they are thinking in terms of a treelike hierarchy of pages that they will edit.
Drupal, however, treats most content types as variations on the same concept: a node (more on this in a moment). Static pages, blog posts, and news items (some possible node types) are all stored in the same way and the site's navigation structure is designed separately for editing menus, views (lists of content), and blocks (side content which often has links to different site sections).
It’s a lot like the separation you find in standards-compliant page coding—HTML5 provides the meaningful structure of the information, while CSS arranges it for presentation. In Drupal, nodes hold the structured information pertaining to a blog post (such as title, content, author, date) or a news item (title, content, go-live date, takedown date), while the menu system, as well as taxonomy (tagging of content) and views, create an information architecture. Finally, the theme system, along with display modules like Layout Builder, controls how all this looks to site visitors.
Since these layers are kept separate, you can provide completely different navigation and presentation of your content to different users based on their specific needs and roles. Pages can be grouped differently and prioritized in a different order and various functions and content can be shown or hidden as needed.
Nodes: The secret to Drupal's flexibility
We don't talk about "nodes" every day, but since they are at the heart of Drupal's design, they deserve further investigation. Essentially, a node is a set of related bits of information. When you create a new blog post, you are not only defining its body text, but also its title, content, author link, creation date, taxonomy (tags), etc. Some of these elements will be shown by the theme layer when the node is displayed. Others are meta-data that control when the node will show up at all - such as taxonomy or publishing status.
As suggested before, you aren't limited to a single way of presenting your site's content. You can define many navigation schemes, custom themes, or designs for the site. You can look at some contributed themes here.
Comments also illustrate the Drupal way. Comments are typically thought of as part of a blogging system, but there isn't a separate "blogging system" in Drupal. Drupal simply manipulates nodes to function in a manner that most people think of as a blog. But comments can be enabled on any content type (or node) you choose - be it blog posts, news items, book pages (which provide basic wiki features), or any other type you may create. Drupal's modular system is limited only to the imagination of the site builder.
Collaborative at the core
Creating an informational website that broadcasts from “one to many” is something that most CMSs do right out of the box. Drupal shines, however, by empowering site users to create content and to interact with each other - moving from "one to many" to "many to many."
With some CMSs, you can set up a blog and you can install plugins to handle having a community of users. But what happens when you want to give individual blogs to each of your users, sorting their contents so that they can be displayed individually with their own skins, while also generating cross-blog topical digests, top-five lists, and links to elaborate, customized user profiles? What if you also want to integrate those blogs with forums, a wiki-like environment, and user-owned galleries of tagged photos? A typical CMS's approach to information makes such a scenario very difficult to implement. In contrast, the Drupal way makes such a scenario not only easy to establish but also incredibly manageable over time.
Drupal is designed from the ground up so site builders can delegate content creation and even site administration, to users. All a site builder has to do is define user permissions for which users get to do what and then everyone can start collaborating.
Get started quickly, customize extensively
Drupal's flexibility is incredible, but installing it is surprisingly easy. With a simple FTP upload and a few short web-based configuration questions, you can connect to your database and have your first Drupal site up and running within an hour.
Pick one of the included themes and just start adding content. Do you want to have visitors log in? Then you should switch "authentication" on or off. Want to switch on some of the included tools? Then you should enable commenting on node types; turn on the book module for wiki-like collaboration; create forms and polls; use taxonomy to give site content structured, hierarchical categorization, or free-form tagging.
Do you want your own skin applied to the site? Drupal's theme system uses the Twig templating system allows you to insert dynamic content without needing any raw PHP. Drupal’s generated markup is clean, standards-compliant HTML5. No old-school tables. No cruft. No kidding.
The Drupal flow
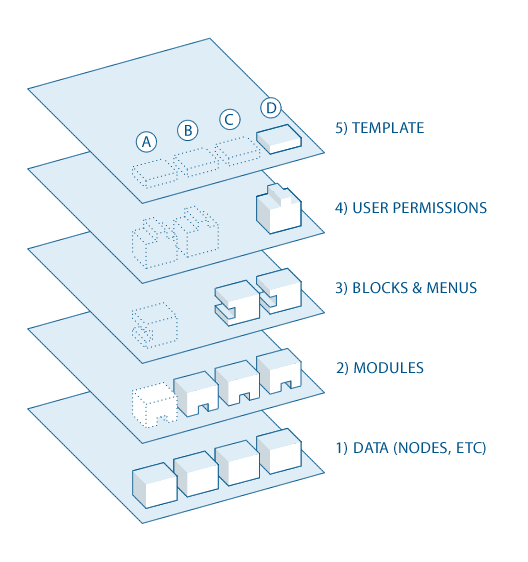
If you want to go deeper with Drupal, you should understand how information flows between the system's layers. There are five main layers to consider:

- At the base of the system is the collection of nodes, the data pool. Before anything can be displayed on the site, it must be input as data.
- The next layer up is where modules live. Modules are functional plugins that are either part of the Drupal core (they ship with Drupal) or are contributed items that have been created by members of the Drupal community. Modules build on Drupal's core functionality, allowing you to customize the data items (fields) on your node types; set up e-commerce; programmatically sort and display content (custom output controlled by filters you define); and more. There are thousands of different options within the fast-growing repository of contributed Drupal modules. They represent the innovation and collaborative effort of everyone from individuals to large corporations.
- At the next layer, we find blocks and menus. Blocks often provide the output from a module or can be created to display whatever you want and then can be placed in various spots (Regions) in your template (theme) layout. Blocks can be configured to output in various ways, as well as only showing on certain defined pages, or only for certain defined users. Menus are navigators in Drupal, which define the content coming in each defined menu path (relative URL). Menus are a core element of Drupal that provide links to all the pages created in Drupal.
- Next are user permissions. This is where settings are configured to determine what different kinds of users are allowed to do and see. Permissions are defined for various roles and in turn, users are assigned to these roles in order to grant them the defined permissions.
- On the top layer is the site theme (the "skin"). This is made up predominantly of HTML5 and CSS, with some Twig variables intermixed, so Drupal-generated content can go in the appropriate spots. Also included with each theme is a set of functions that can be used to override standard functions in the modules in order to provide complete control over how the modules generate their markup at output time. Templates can also be assigned on-the-fly based on user permissions.
This directional flow from bottom to top controls how Drupal works. Is some new functionality you want not showing up? Perhaps you uploaded the module into the system but have not activated it yet and this is making everything downstream non-functional (as in "A" in the diagram above).
Maybe the module is installed and activated, but you still don’t see what you want on your site. Did you forget to place the block, as in "B"? Or are your user permission settings conflicting with what you want, and your users are not set to see the output as in "C"?
Additionally, as mentioned earlier, getting the kind of granular control you want over the details of the HTML5 module outputs requires understanding this flow. Are you using a module that does exactly what you want, only you wish the markup was just a little bit different? Maybe you’d like it to use different tags, or you’d like to assign a CSS class to something? You accomplish this by copying the output function from the module and pushing it up to the functions document in your theme. Modify the code there and when the system goes to output, it will see your customized function and use that instead.
Get up close and personal
Now that you’ve gotten a brief introduction to the Drupal way, why not install Drupal on your server or test-drive Drupal online (simplytest.me) and try it for yourself?. The Installation & Configuration guide gives step-by-step instructions if you need help getting started.
Welcome to the community of Drupal users and happy site building!
Help improve this page
You can:
- Log in, click Edit, and edit this page
- Log in, click Discuss, update the Page status value, and suggest an improvement
- Log in and create a Documentation issue with your suggestion
 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.









