Add functionality and customize your Drupal application with thousands of projects contributed by our amazing community.
A module is code that extends Drupal's by altering existing functionality or adding new features. You can use modules contributed by others or create your own. Learn more about creating and using Drupal modules.
The slideshow transforms images attached to a post into a JavaScript enabled slideshow. Any post can have a slideshow. The slideshow can be placed above, below or within the content of the page.
Views Slideshow can be used to create a slideshow of any content (not just images) that can appear in a View. Powered by jQuery, it is heavily customizable: you may choose slideshow settings for each View you create.
Potential uses
- News item slideshow (such as the title, image and teaser of the last 5 news articles submitted)
- The Last X number of X submitted (images, videos, blog entries, forum posts, comments, testimonials, etc.).
- Rotate any image, based on any filters you can apply in views.
- Hottest new products for any ecommerce drupal site.
- Rotate contact links, share links, etc.
- Heck, you could rotate entire nodes, categories, image galleries, etc. I wouldn't suggest it, but you have that power.
- Its also a great space saver. Places where you had multiple images or multiple items such as RSS feeds or category listings can now be presented in a slideshow.
The possibilities are really endless, as the more ways you can think of to categorize and add to views, the more you can rotate.
Views Slideshow Installation and Configuration
Overview
Provides a Slideshow formatter for Image fields, using JQuery Cycle plugin.
This module provides a draggable slider as a control widget for the Views Slideshow module.
This will provide a field formatter for image fields, so that the images uploaded for an image field can be rendered as a Slideshow.
* Preview - Examples - Showcase of functionality *
BxSlider carrousel preview
BxSlider callbacks example
Overview
This module provides integration with bxSlider
Features
- Carrousel integration with Views & Views slideshow
- BxSlider integration
Requirements & Links to useful resources
Keywords
- bxslider
- carrousel, carousel
- slideshow
- views slideshow
How to
- Install the required modules (See Requirements above !)
Overview
Views Slideshow Xtra is an enhancement module for Views Slideshow, providing the ability to create overlays for a Views Slideshow. HTML elements are placed in <div> overlays, with overlay visibility controlled by toggling the CSS display property, so that overlays are displayed with their corresponding slide. Animation of the overlay displays is also supported.
In addition to overlay support, this module has some other useful features:
- The Views Slideshow Xtra Example sub-module helps automate the creation of any Drupal 7 Views Slideshow. This sub-module creates a Slide content type, a default Slideshow View, and optionally, example Slide nodes.
- There is a Slideshow setting for the number of milliseconds to pause slide transition after mouse movement. This allows the user time to click a slide overlay element if the mouse is in motion. This setting is essentially "Pause on hover" for a specified number of milliseconds.
Drupal 7
A new approach to Views Slideshow overlays has been implemented in 7.x-3.x, and represents a significant improvement. The new approach is to create overlays using Views Attachment Displays that have a Views Style Plugin called "Slideshow Overlay". This is the only approach that will be supported in Drupal 8.
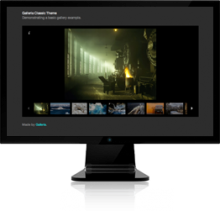
Integrating Galleria with Views Slideshow.
Galleria is a JavaScript image gallery framework built on top of the jQuery library. The aim is to simplify the process of creating professional image galleries for the web and mobile devices.
Integrates JCarousel features into views slideshow version 6.x-3.x or 7.x. Currently provides a JCarousel pager widget.
@See also:
Responsive Slide-show Module:
The Views Slideshow: Swiper module bridges Views Slideshow and the external
library, Swiper, so that the touch slider is available as a slideshow type.
Usages
- Featured Content
- Ubercart Products
- Image Galleries
- Video Galleries
- Header Slideshows
- Text sliders
|
Features
- Any content
- Multiple content delivery options
- Multiple slideshows
- Configuration settings per slideshow
- Number-, prev/next-, text-, image, scrollable-pagers
- Free and commercial layout themes
|
Documentation
The tutorial for version 1 and the tutorial for version 2 can be found at the http://ddblock.myalbums.biz site.
Support
Support for the views slideshow: dynamic display block module is given on a daily basis. The issue queue of the module is the preferred place to post: support requests, feature request and bugs. Please give detailed descriptions of your issues, so we can help you better. Searching the issue queue (search on all issue, also the closed ones) can give you direct answers.
Current developments
Extra Block Types: Slideshow module provides ability to add a block with FlexSlider.
Extra Paragraph Types: Slideshow module provides ability to add a paragraph with FlexSlider.
This module extends the Views Slideshow pager functionality to provide a new widget to display rendered entities in the p
Slideshow Creator creates slideshows anywhere in the document using any image on the internet with many other features. If the user does not have JavaScript enabled, it displays all images sequentially.
Image Slideshow Feature for image carousal is a new content type which provide slideshow feature for desktop and mobile
Pages
 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.