Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.A text format filter that floats images automatically, alternating left and right. A time-saver when inserting images in the text.
It adds an odd/even class and uses CSS to float. No more inline styling is needed.
Example
The filter turns:
<img src="/path/photo.jpg">
into:
<img src="/path/photo.jpg" class="autofloat-odd">
Features
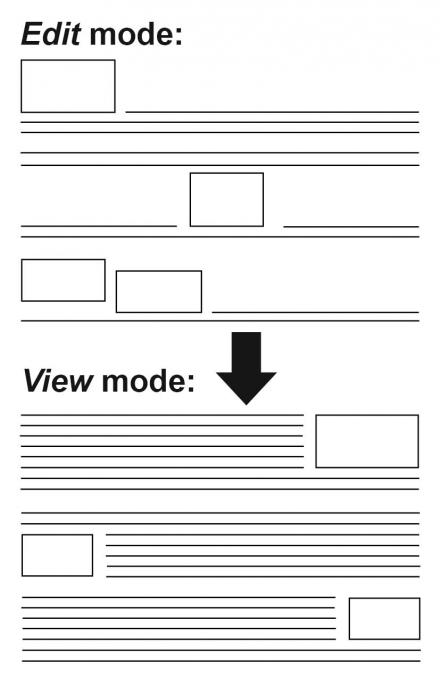
- Generates an organized layout automatically
(see image or the demo). - For non-technical editors or simply as a time-saver.
- Compatible with all WYSIWYG editors and the Insert module.
- Avoids inline styling. When creating a float manually with the Rich Text (WYSIWYG) editor, undesired inline code is added that cannot be overridden with CSS (see video).
- Insert images later without messing up the alternating left/right floating pattern, as would happen with manually added floats.
- Classes are configurable to:
◦ auto float images added by other modules.
◦ ignore sets of thumbnails or single images. - Configure the starting side to be left or right.
- Flips images to the opposite sides in right-to-left themes for multi-language sites.
- Pre-configured to work out-of-the-box with the Flickr module.
- Uses XPath for parsing instead of regular expressions. This is less error prone.
Configuration
- Add the autofloat filter to one of your text formats at:
◦ /admin/config/content/formats
Put it below other image related filters in the:
◦ filter processing order - Settings at:
◦ /admin/config/content/autofloat
Options :
◦ Starting side, left or right.
◦ If desired, exclude the autofloat.css file to use your theme's style.css instead.
◦ Add classes to:
- target a 'span' if a caption is displayed under the image
- exclude a 'div' for a set of thumbnails. - Re-save existing nodes you want to apply AutoFloat to.
Usage
- All images will float unless they have the class 'nofloat'.
- A 'span' with the class 'float' will float all containing content, e.g. to use for images with a caption under it.
- Images in a div with the class 'nofloat' do NOT float, to use for a set of thumbnails.
- Optionally define a custom class used for thumbnail sets (inside a 'div') or images with a caption (inside a 'span'). Use your browser's inspector to find them.
- The class 'nofloat' of a nested image has priority over classes set in the parent element, therefore the whole parent will not float.
What popular 'caption' modules are tested to work with AutoFloat?
See documentation.
Troubleshooting
See documentation.
Backdrop CMS
Project information
- Module categories: Content Display, Content Editing Experience
247 sites report using this module
- Created by lolandese on , updated
Stable releases for this project are covered by the security advisory policy.
Look for the shield icon below.
Releases
7.x-2.1
 released 6 August 2015
released 6 August 2015
Works with Drupal: 7.x
✓ Recommended by the project’s maintainer.
Development version: 7.x-2.x-dev updated 25 Aug 2015 at 11:58 UTC