Still on Drupal 7? Security support for Drupal 7 ended on 5 January 2025. Please visit our Drupal 7 End of Life resources page to review all of your options.
Still on Drupal 7? Security support for Drupal 7 ended on 5 January 2025. Please visit our Drupal 7 End of Life resources page to review all of your options.Note: Unfortunately, the module has run its course. Instagram blocked Javascript methods for pulling content and this module is no longer useful.
UPDATED re: blocked by CORS policy...
Google appears to have changed something on their CORS policies are causing the feed blocks to not render. Instagram images are hosted on Google servers and they are sometimes blocking the feed requests.
You would think that there would be a simple solution to providing an Instagram feed but it seems that Facebook aren't interested in providing this feature. We have been struggling to find a long-term solution for the CORS issue but it appears that we are at a bit of a standstill.
If you have a Drupal 8 site and wish to jump through some hoops, you can use the Instagram Lite module. It requires some development skills and a Facebook Developer account to acquire the token but at the moment, it appears to be the best option at this time. Check it out here: https://www.drupal.org/project/instagram_lite
To fix this issue, two things are necessary:
1) Please update your javascript library with the latest version from jsanahuja's github repo: https://github.com/jsanahuja/jquery.instagramFeed.
2) Install the latest versions of this module. At this time that would be 8.x-3.11 or 7.x-1.8.
* Always run the database update script when you update a Drupal module. there are indexes that will not be updated if you don't. When you update to 8.x-3.11, run the update script in the browser to make sure that the indexes are updated correctly.
ABOUT
Simple Instagram Feed is an integration module for the excellent jquery.instagramFeed library that can be found at https://github.com/jsanahuja/jquery.instagramFeed.
BENEFITS
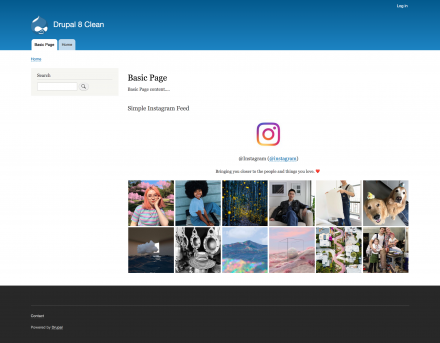
Unlike many Instagram integrations, this module does not require a complicated token and authorization sequence to use. Simply add the jquery.instagramFeed library, install this module and place the block. Then assign the Instagram account that you would like to pull the feed from and save. If you want to change the number of images or any other settings, use the block settings.
USAGE
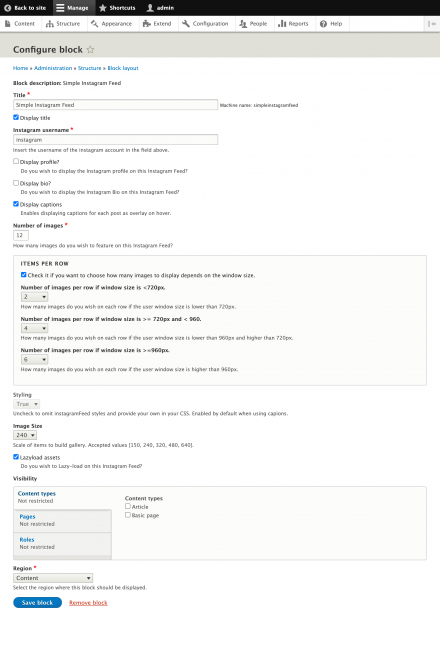
Once you have installed Simple Instagram Feed Block and placed the jquery.inatagramFeed library in your libraries directory, navigate to Structure -> Block Layout (/admin/structure/block) to create a new Simple Instagram Feed block on your site. By default the block will use the Instagram account and display 12 images, 6 images per row. You can change the Instagram user account, number of images and number of images per row settings as well as displaying the Profile and Bio for the Instagram account.
ADDED FEATURES:
(8.x-3.11 and 7.x-1.7 releases) Add new features that provides the ability to implement Lazy Loading images, Display Captions and define the image size of the images that are rendered.
(8.x-3.7 release) Adds a new feature that provides the ability to choose different numbers of image per row depending on three responsive breakpoints from the block configuration page.
(8.x-3.6 release) Added ability for multiple Simple Instagram Feeds on a page, each drawing from different accounts and each with their own unique settings.
(8.x-3.4 release) Alerts site Admin in the site Status Report page when the jqueryinstagramfeed library is not present and includes a link to get the library from Github.
(8.x-3.x release) Option to omit styling to aid in responsive layouts.
The jquery.inatagramFeed library contains built in CSS that controls the number of images per row which prevents most responsive layouts from controlling the grid of images. The 8.x-3.x release adds a control to disable the built in instagramFeed styles so that you can provide your own in your responsive CSS to control the rendering of the grid.
Drupal 8 Versions
The Version 8.x-3.x branch is the recommended branch for Drupal 8.
The 8.x-2.x branch probably no longer works due to the CORS policy issue that has come up and is no longer supported. The update is simple. Replace it with the 8.x-3.x branch and run your Drupal update script. You will need to adjust the block settings to make use of the new features and then everything should be fine.
INSTALLATION
Installation for Drupal 8
- Install with Composer:
composer require 'drupal/simple_instagram_feed:^3.11'
- Install using DRUSH: drush en simple_instagram_feed
-or-
- Download it from https://www.drupal.org/project/simple_instagram_feed, place it in your modules directory and install from the Extend menu.
Drupal 8 Dependencies
Requires the jquery.instagramFeed library
Get the jquery.instagramFeed Library
Download the repository for the jquery.instagramFeed library that can be found at https://github.com/jsanahuja/jquery.instagramFeed and place the file jquery.instagramFeed.min.js in a directory called: jqueryinstagramfeed
From the Root directory in a Drupal 8 website, the path should look like this:
/libraries/jqueryinstagramfeed/jquery.instagramFeed.min.js
Installation for Drupal 7
A stable released for Drupal 7 is now available. The Drupal 7 version requires the Libraries module and the jQuery Update module to function. The installation and libraries integration can be automated if they're installed with the Drush tool with the following two commands.
Install for Drupal 7 and add the jquery.instagramFeed Library with Drush
- drush en simple_instagram_feed
- drush simple_instagram_feed-plugin
Install for Drupal 7 with Composer:
$ composer require 'drupal/simple_instagram_feed:^1.4'
Note: In Drupal 7 we are currently only providing one Instagram Feed Block at the moment.
Drupal 7 Dependencies
Requires the jquery.instagramFeed library
Requires Libraries module
Requires jQuery Update module (just the minimal setting)
Get the jquery.instagramFeed Library
If you haven't used the drush tool to install the module and library, download the repository for the jquery.instagramFeed library that can be found at https://github.com/jsanahuja/jquery.instagramFeed and place the file jquery.instagramFeed.min.js in a directory called: jqueryinstagramfeed
From the Root directory in a Drupal 7 website, the path should look like this:
/sites/all/libraries/jqueryinstagramfeed/jquery.instagramFeed.min.js
KNOWN LIMITATIONS
Cross-Origin Request Blocked:
The Same Origin Policy disallows reading the remote resource at https://www.instagram.com/foo/. (Reason: CORS request did not succeed).
Issue:
Google appears to have changed something on their CORS policies are causing the feed blocks to not render. Instagram images are hosted on Google servers and they are sometimes blocking the feed requests.
Solution:
To fix this issue, two things are necessary:
1) Update the jquery.instagramFeed library with a version of 3.0.2 or better.
2) Update this module to the latest version.
NOTE (Instagram banned ip address):
If suddenly you can't render an instagram feed on your page and the module is active with the library is installed correctly, it could be the result of a temporary ban on your IP address. Check your Javascript console for messages.
Instagram Feed: It looks like YOUR network has been temporary banned because of too many requests. See https://github.com/jsanahuja/jquery.instagramFeed/issues/25
If you see the message above in your console, your IP has been temporarily banned. This will prevent your computer or the local network you are using from accessing Instagram for a 24 hour period. This only affects the banned network so visitors of your site will not be affected.
Project information
Unsupported
Not supported (i.e. abandoned), and no longer being developed. Learn more about dealing with unsupported (abandoned) projects- Project categories: Integrations, Media
783 sites report using this module
- Created by awasson on , updated
Stable releases for this project are covered by the security advisory policy.
There are currently no supported stable releases.