Before custom text:
Say your client wants you to create a form to gather the favorite pets of their site's visitors. Easy enough:
my_module.module
...
...
...
/**
* My form.
*/
function my_module_form($form, &$form_state) {
$form = array();
$form['favorite_pet'] = array(
'#type' => 'textfield',
'#title' => t('Favorite pet'),
'#description' => t('Please note that due to goverment regulations, we are required to report any person whose favorite pet is a Marsupial.'),
);
$form['actions'] = array(
'#type' => 'actions',
);
$form['actions']['submit'] = array(
'#type' => 'submit',
'#value' => t('Save'),
);
return $form;
}
...
...
...
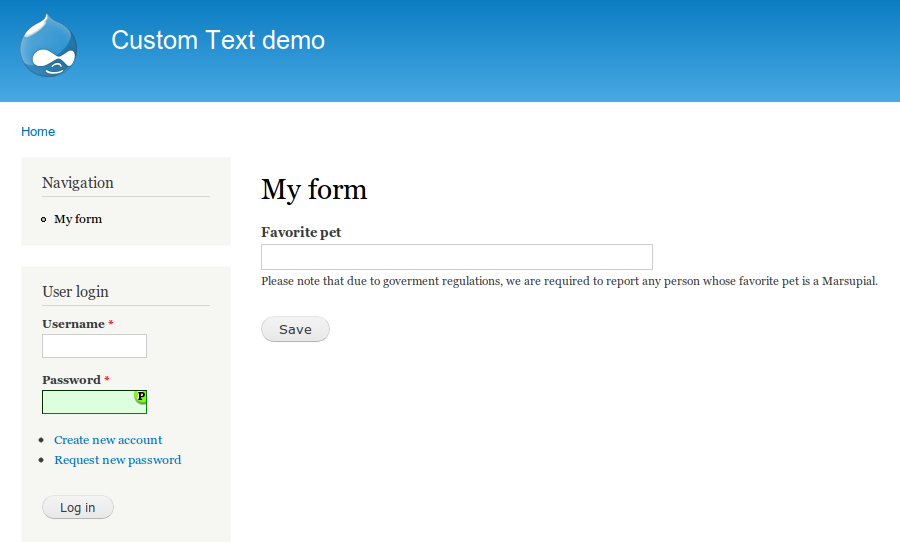
Which ends up looking like this:

But...
Client:
"... government requirements might change, and you have a spelling mistake there! I want to be independent, how do I change the description of the field without learning how to code?"
You implement Custom Text's hooks, and change the form's description to use Custom Text:
my_module.module
<?php
...
...
...
/**
* Implements custom_text_group_info().
*/
 DDEV is the official local development tool of Drupal. And like Drupal, DDEV depends on the support of the open source community.
DDEV is the official local development tool of Drupal. And like Drupal, DDEV depends on the support of the open source community.